[IOS] Do it(2) Image Viewer 만들기
- Mobile Platform/IOS
- 2020. 7. 11.
728x90
이미지 뷰(Image View) 사용하기
스토리 보드를 사용하여 이미지 뷰 앱의 화면을 꾸며볼 텐데요
전구 그림을 삽입하여
- 켜진화면/꺼진 화면
- 전구를 확대/축소기능을 가진 예제를 작성해보도록 하겠습니다.
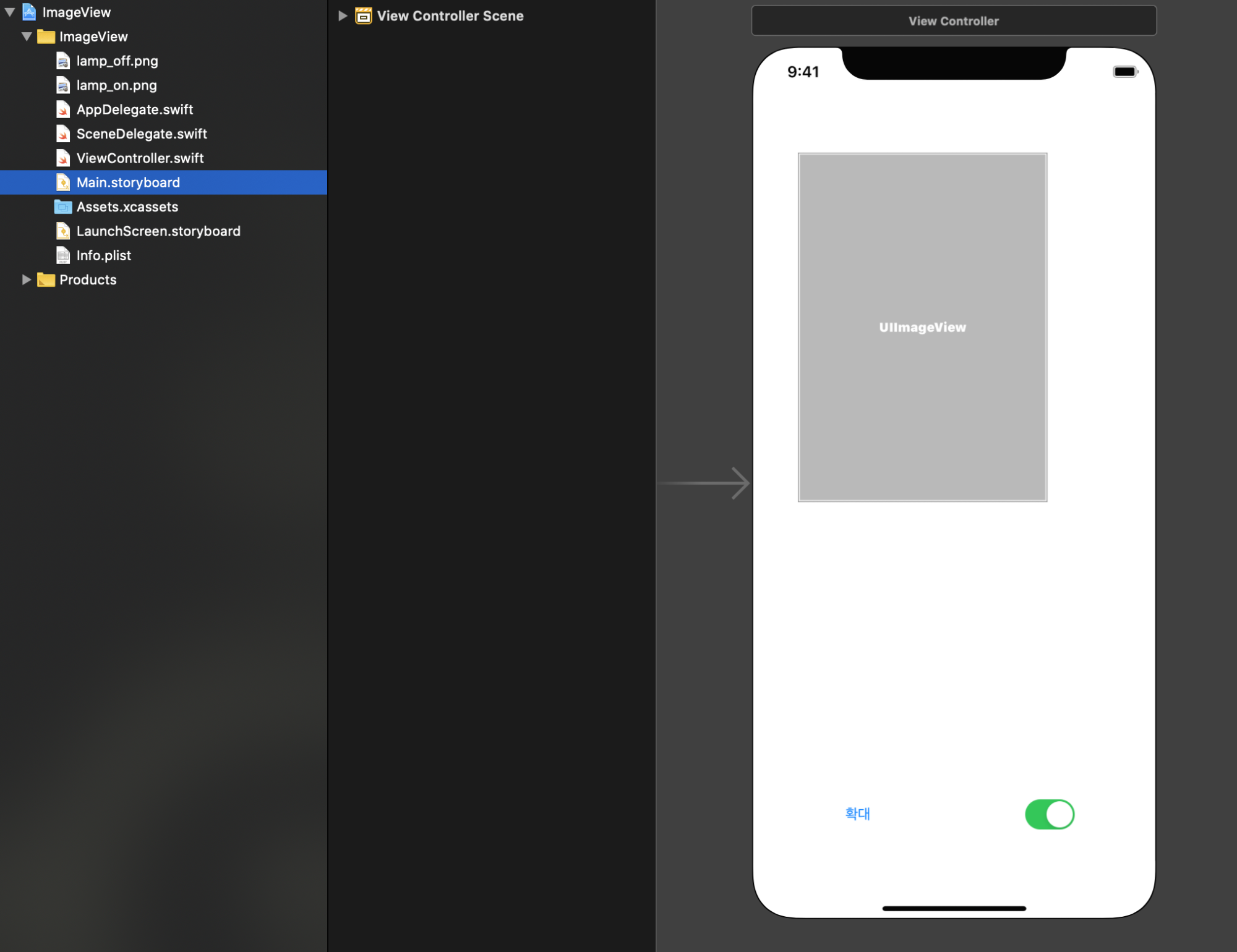
스토리 보드 -> 이미지 뷰 앱 화면 꾸미기

위와 같은 화면으로 라이브러리의 이미지 뷰를 추가해주고
아래에 확대 및 스위치버튼 을 추가해줍니다.
코드
import UIKit
class ViewController: UIViewController {
var isZoom = false //이미지 확대 여부 확인
var imgOn: UIImage? //켜진 전구
var imgOff: UIImage? //꺼진 전구
@IBOutlet var imgView: UIImageView! //이미지 뷰의 Outlet 변수
@IBOutlet var btnResize: UIButton! //버튼에 대한 아웃렛 변수
// 뷰가 보여지는 동안 동작하는 섹션
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 이미지 패스 지정 -> 레퍼런스 체크 하도록 유의
imgOn = UIImage(named: "lamp_on.png")
imgOff = UIImage(named: "lamp_off.png")
imgView.image = imgOn //이미지 표시(기본)
}
//[확대/축소] 버튼에 대한 액션
@IBAction func btnResizeImage(_ sender: UIButton) {
let scale: CGFloat = 2.0
var newWidth: CGFloat, newHeight: CGFloat
if (isZoom) { // true
newWidth = imgView.frame.width / scale
newHeight = imgView.frame.height / scale
//버튼의 타이틀을 "확대" 로 고정
btnResize.setTitle("확대", for: .normal)
}
else { // false
newWidth = imgView.frame.width * scale
newHeight = imgView.frame.height * scale
//버튼의 타이틀을 "축소" 로 고정
btnResize.setTitle("축소", for: .normal)
}
//수정된 넓이와 높이로 고정
imgView.frame.size = CGSize(width: newWidth, height: newHeight)
// 플래그 반전
isZoom = !isZoom
}
//스위치 함수
@IBAction func switchImageOnOff(_ sender: UISwitch) {
if sender.isOn {
imgView.image = imgOn
} else {
imgView.image = imgOff
}
}
}
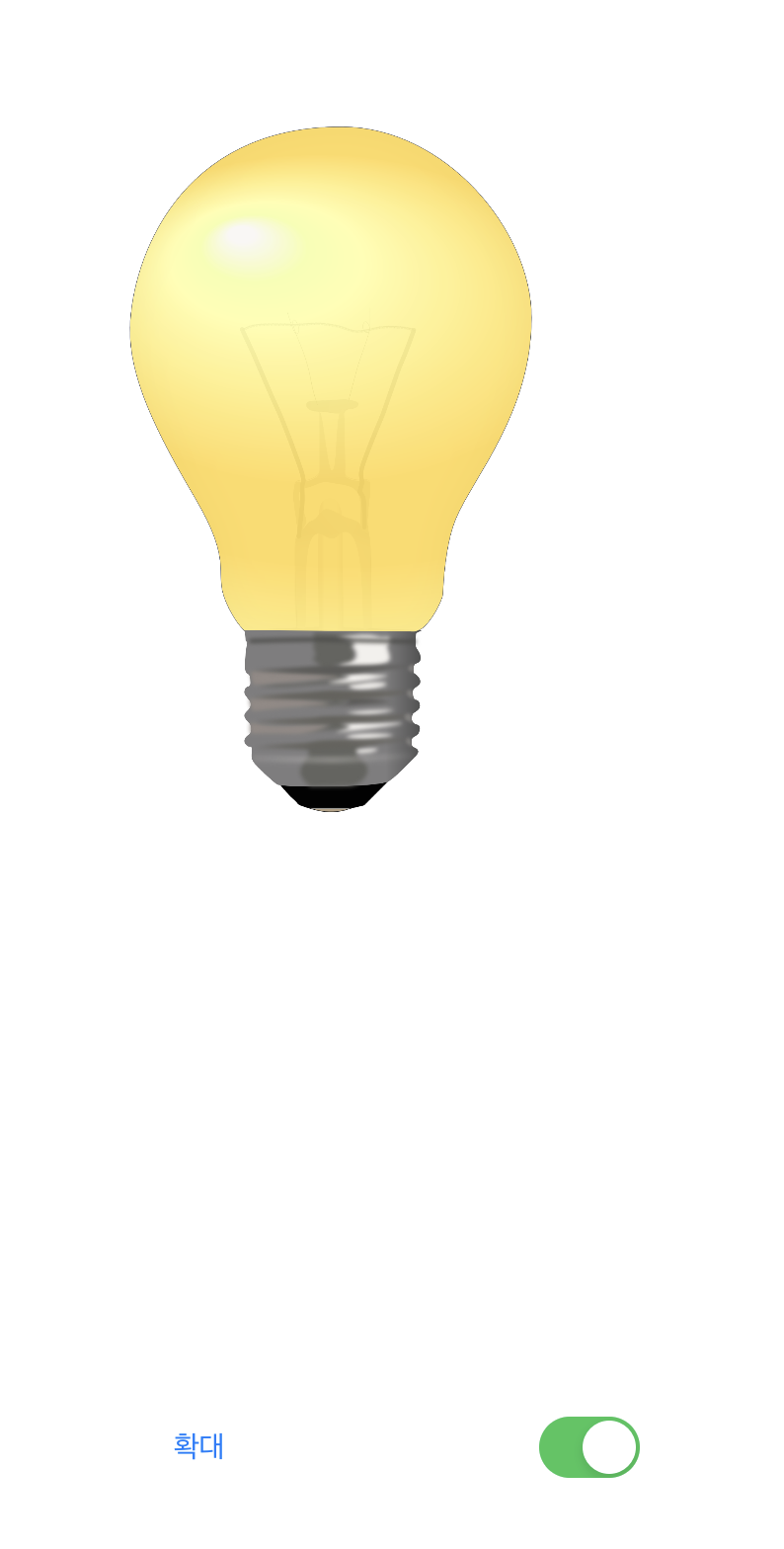
동작 화면



전체 코드
출처 : Do it 스위프트로 스마트폰 앱 만들기
728x90
'Mobile Platform > IOS' 카테고리의 다른 글
| [IOS] Xcode 개발 관련 유용한 단축키 (0) | 2020.07.14 |
|---|---|
| [IOS] Do it(4) PickerView룰렛을 이용한 ImageViewer 제작 (0) | 2020.07.12 |
| [IOS] IOS 개발자 Road Map(2019.ver) (0) | 2020.07.12 |
| [IOS] Do it(3) DatePicker 사용하여 알람 만들기 (0) | 2020.07.11 |
| [IOS] Do it(1) Hello iPhone App (0) | 2020.07.11 |