728x90
Alert App 입니다.
전구를 컨트롤 할 수 있으며
- 켜기
- 끄기
- 제거하기(켜기or끄기or제거)
의 기능이 있습니다.
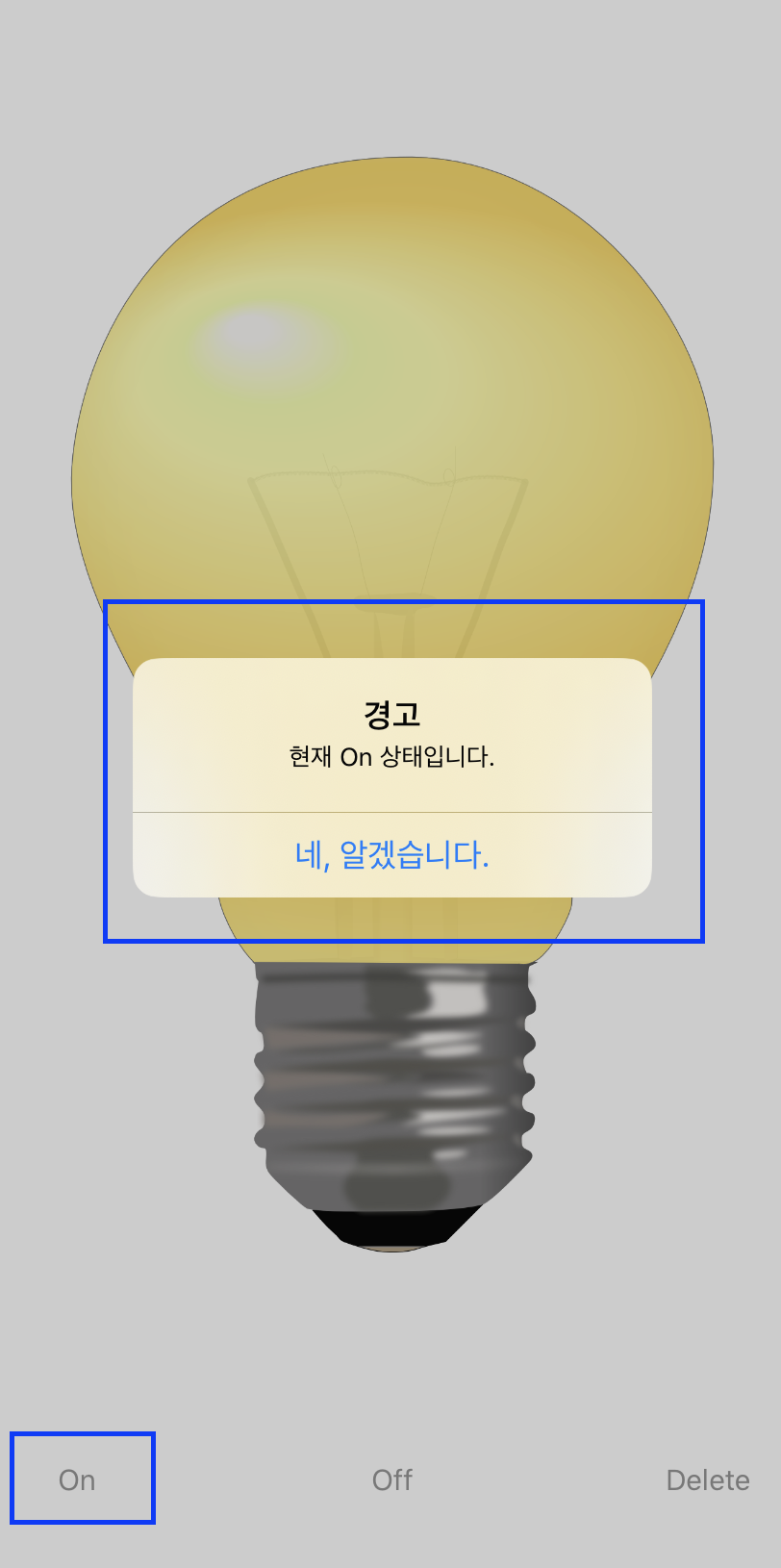
구현 모습








코드 리뷰
import UIKit
class ViewController: UIViewController {
let imgOn = UIImage(named: "lamp-on.png")
let imgOff = UIImage(named: "lamp-off.png")
let imgRemove = UIImage(named: "lamp-remove.png")
//전구가 켜져있는지 꺼져있는지 여부 나타내는 변수
var isLampOn = true
//OutLet변수 : 객체의 값을 이용 및 속성을 제어할 경우 아웃렛 변수
@IBOutlet var lampImg: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
lampImg.image = imgOn
}
//액션 함수 : 객체가 선택되었을때 어떤 동작을 수행해야 할 경우
@IBAction func btnLampOn(_ sender: UIButton) {
if (isLampOn==true) {
//UIAlertController 생성
let lampOnAlert = UIAlertController(title: "경고", message: "현재 On 상태입니다.", preferredStyle: UIAlertController.Style.alert)
//UIAlertAction 생성 , 특별한 동작하지 않으면 handler : nil
let onAction = UIAlertAction(title: "네, 알겠습니다.", style: UIAlertAction.Style.default, handler: nil)
//생성된 onAction을 얼럿에 추가
lampOnAlert.addAction(onAction)
//present 메서드 실행
present(lampOnAlert, animated: true, completion: nil)
}else{
lampImg.image = imgOn
isLampOn=true
}
}
@IBAction func btnLampOff(_ sender: UIButton) {
if (isLampOn==true) {
// UIAlertController생성
let lampOffAlert = UIAlertController(title: "램프 끄기", message: "램프를 끄시겠습니까?",preferredStyle: UIAlertController.Style.alert)
//UIAlertAction생성 , 전구꺼야 하므로 핸들러에 {} 넣어 추가 작업 , self붙어야 에러 발생안함
let offAction = UIAlertAction(title: "네", style: UIAlertAction.Style.default, handler: {ACTION in self.lampImg.image = self.imgOff
self.isLampOn=false
})
//UIAlertAction을 추가로 생성 , 특별한 동작없는경우 핸들러nil
let cancelAction = UIAlertAction(title: "아니오", style: UIAlertAction.Style.default, handler: nil)
//생성된 offAction, cancelAction을 얼럿에 추가
lampOffAlert.addAction(offAction)
lampOffAlert.addAction(cancelAction)
//present 메서드 실행
present(lampOffAlert, animated: true, completion: nil)
}
}
@IBAction func btnLampRemove(_ sender: UIButton) {
//UIAlertController를 생성
let lampRemoveAlert = UIAlertController(title: "램프제거", message: "램프를 제거하시겠습니까?", preferredStyle: UIAlertController.Style.alert)
//UIAlertAction을 생성, 전구를 꺼야하므로 handler 추가 작업
let offAction = UIAlertAction(title: "아니오 끕니다(off)", style: UIAlertAction.Style.default, handler: {
ACTION in self.lampImg.image = self.imgOff
self.isLampOn=false
})
//UIAlertAction 생성 전구 켜는 동작 추가 , 핸들러 추가작업 (위와 다른 방법 같은 결과)
let onAction = UIAlertAction(title: "아니오, 켭니다(on).", style: UIAlertAction.Style.default){
ACTION in self.lampImg.image = self.imgOn
self.isLampOn=true
}
//UIAlertAction 추가로 생성한 후 전구 제거하는 동작 추가
let removeAction = UIAlertAction(title: "네, 제거합니다.", style: UIAlertAction.Style.destructive, handler: {
ACTION in self.lampImg.image = self.imgRemove
self.isLampOn=false
})
//생성된 offAction onAction, RemoveAction 얼럿에 추가
lampRemoveAlert.addAction(offAction)
lampRemoveAlert.addAction(onAction)
lampRemoveAlert.addAction(removeAction)
//present 메서드 실행
present(lampRemoveAlert, animated: true, completion: nil)
}
}
전체 코드
728x90
'Mobile Platform > IOS' 카테고리의 다른 글
| [IOS] Do it(6) Web App 구현 하기 (0) | 2020.07.19 |
|---|---|
| [IOS] Do it(5-1) 알람 시계(Alert App) 구현 예제! (0) | 2020.07.17 |
| [IOS] Xcode 개발 관련 유용한 단축키 (0) | 2020.07.14 |
| [IOS] Do it(4) PickerView룰렛을 이용한 ImageViewer 제작 (0) | 2020.07.12 |
| [IOS] IOS 개발자 Road Map(2019.ver) (0) | 2020.07.12 |