[IOS] Do it(6) Web App 구현 하기
- Mobile Platform/IOS
- 2020. 7. 19.
728x90
Web App 구현하기
** 웹 사이트 검색 및 페이지 컨트롤 할 수 있는 Web App 입니다. **
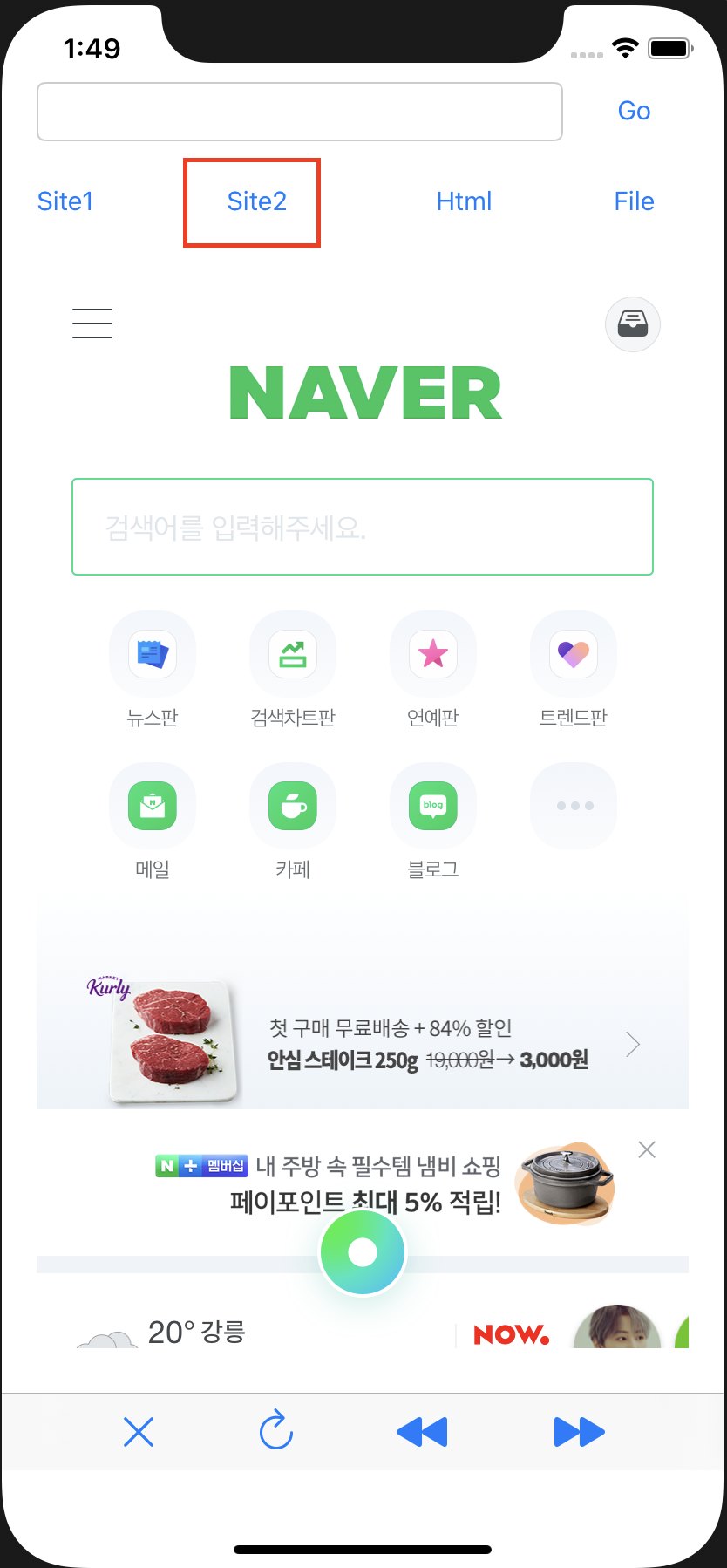
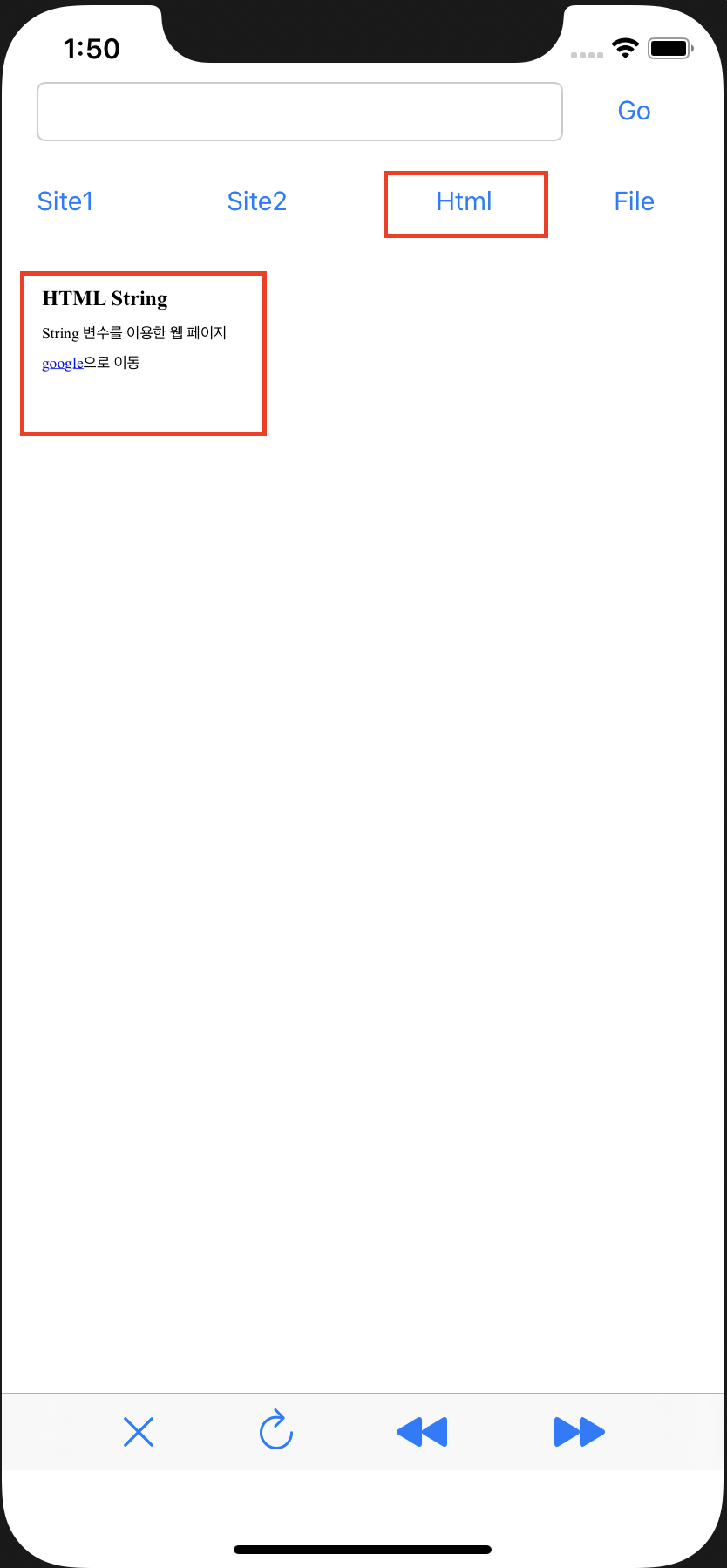
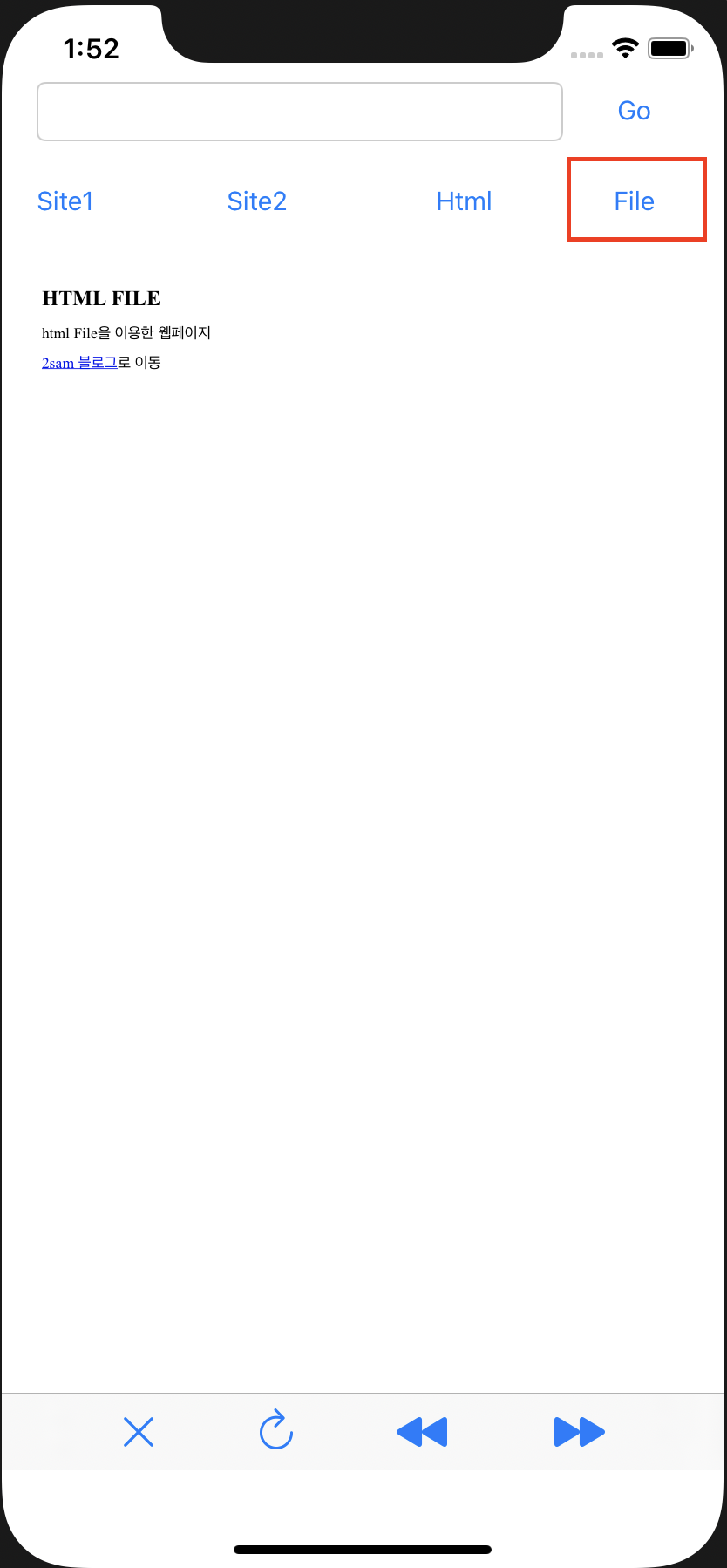
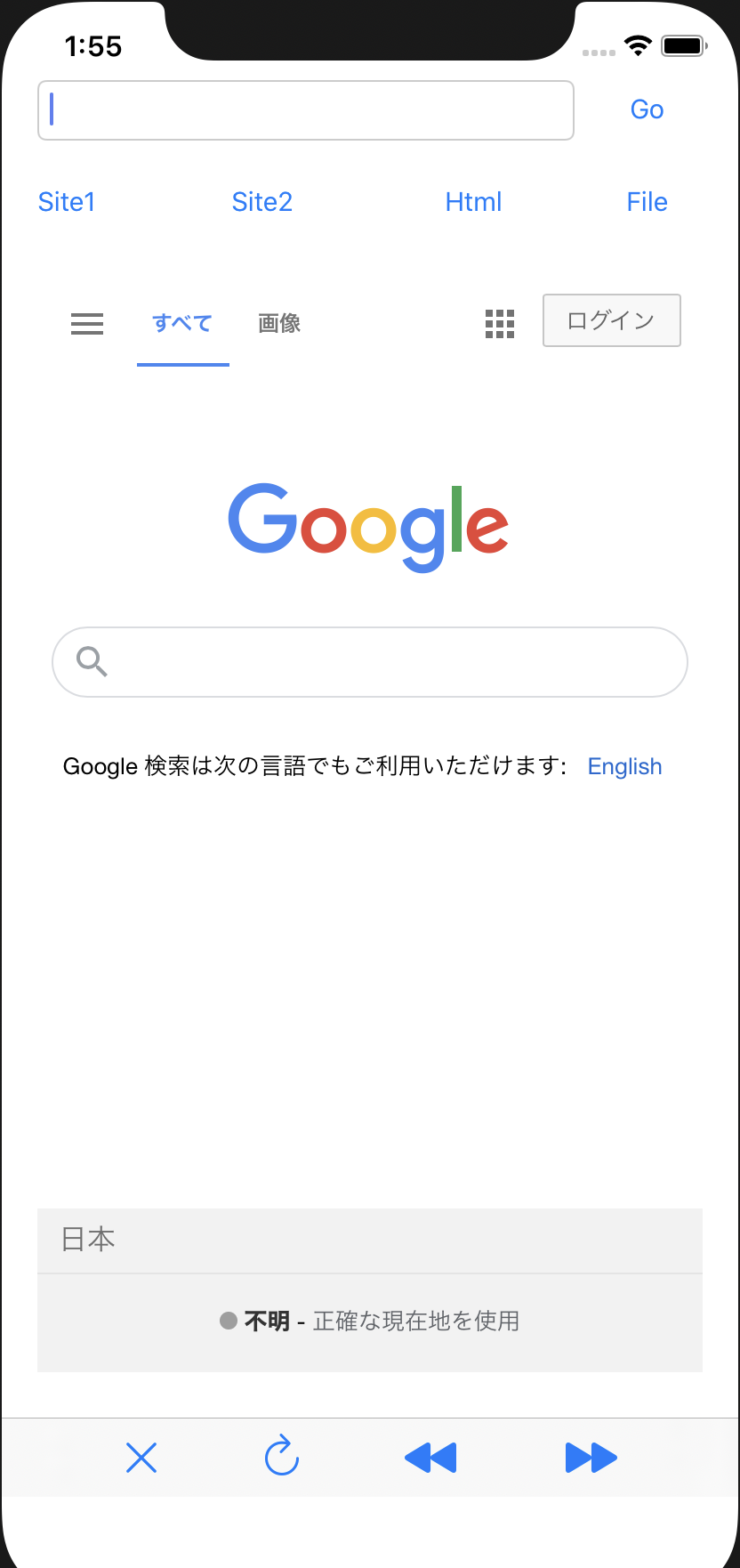
페이지 이동, Html, File(Html), refresh, stop, 앞 뒤 페이지 이동 을 구현하였습니다. 결과 화면








코드 & 설명
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
@IBOutlet var textUrl: UITextField!
@IBOutlet var myWebView: WKWebView!
@IBOutlet var myActivityIndicator: UIActivityIndicatorView!
//특정 웹페이지 로드 하는 함수(url인수로 해서)
func loadWebPage(_ url: String){
let myUrl = URL(string: url) //url 받아서 URL형으로 선언
let myRequest = URLRequest(url: myUrl!) //myUrl받아서 URLRequest형으로 선언
myWebView.load(myRequest) //myWebView 클래스의 load 메서드 호출
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
myWebView.navigationDelegate = self
loadWebPage("http://syhwang.net/jp") //처음 시작할때 보여줄 페이지
}
func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) {
myActivityIndicator.startAnimating()
myActivityIndicator.isHidden = false
}
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
myActivityIndicator.stopAnimating()
myActivityIndicator.isHidden = true
}
func webView(_ webView: WKWebView, didFail navigation: WKNavigation!, withError error: Error) {
myActivityIndicator.stopAnimating()
myActivityIndicator.isHidden = true
}
//"http://"없을 경우 자동 삽입
func checkUrl(_ url: String) -> String {
var strUrl = url //입력 받은 url 스트링을 임시변수 strUrl 에 넣습니다.
let flag = strUrl.hasPrefix("http://") //http가지고 있는지 확인 한 값을 flag에 넣는다
if !flag{ //값이 없으면 추가해준다
strUrl = "http://" + strUrl
}
return strUrl
}
//text 필드에 적힌 주소로 웹 로딩
@IBAction func btnGotoUrl(_ sender: UIButton) {
let myUrl = checkUrl(textUrl.text!)
textUrl.text = ""
loadWebPage(myUrl)
}
@IBAction func btnGoSite1(_ sender: UIButton) {
loadWebPage("http://yahoo.co.jp")
}
@IBAction func btnGoSite2(_ sender: UIButton) {
loadWebPage("http://naver.com")
}
@IBAction func btnLoadHtmlString(_ sender: UIButton) {
let htmlString = "<h1> HTML String </h1><p> String 변수를 이용한 웹 페이지</p><p><a href=\"http://google.co.kr\">google</a>으로 이동</p>" //HTML문을 변수에 저장
myWebView.loadHTMLString(htmlString, baseURL: nil) //loadHTMLString함수를 이용, 변수에 저장된 HTML문을 웹뷰에 나타낸다
}
@IBAction func btnLoadHtmlFile(_ sender: UIButton) {
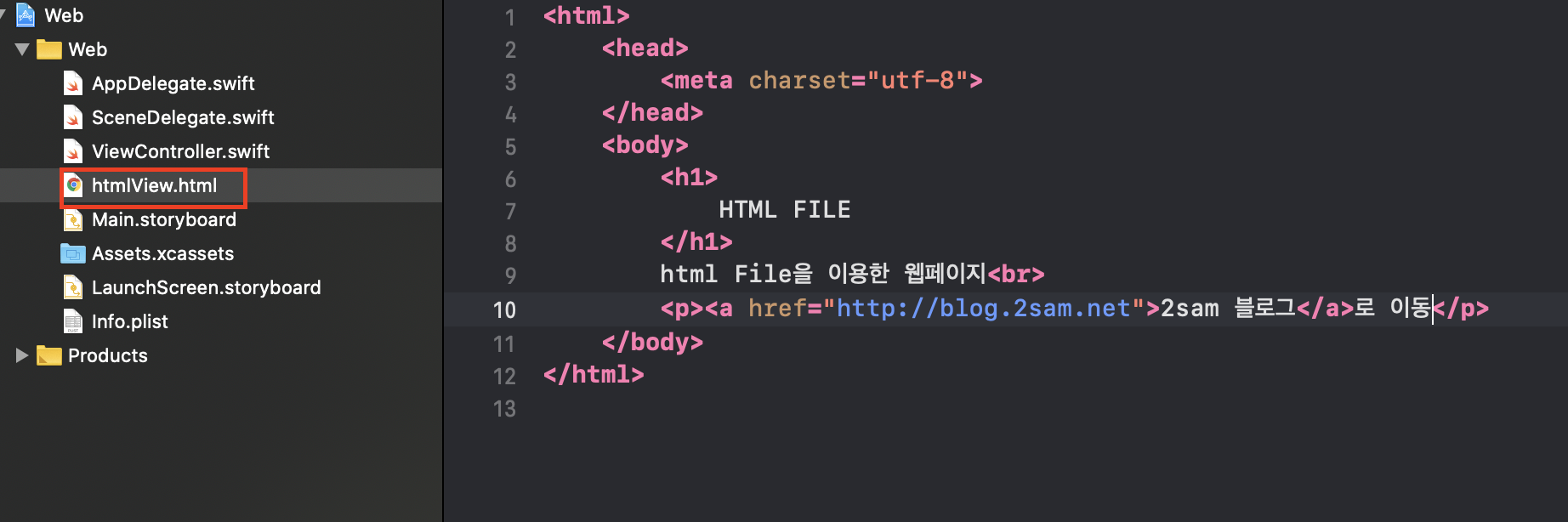
//htmlView.html의 파일에 대한 패스 변수 생성
let filePath = Bundle.main.path(forResource: "htmlView", ofType: "html")
//패스 변수를 이용하여 URL변수 생성
let myUrl = URL(fileURLWithPath: filePath!)
//URL변수 이용하여 Request 변수 생성
let myRequest = URLRequest(url: myUrl)
//Request 변수 이용하여 HTML 파일 로딩
myWebView.load(myRequest)
}
@IBAction func btnStop(_ sender: UIBarButtonItem) {
myWebView.stopLoading() //웹페이지의 로딩을 중지 시키는 함수를 호출
}
@IBAction func btnReload(_ sender: UIBarButtonItem) {
myWebView.reload() //웹 페이지를 재 로딩 시키는 함수 호출
}
@IBAction func btnGoBack(_ sender: UIBarButtonItem) {
myWebView.goBack() //이전 웹페이지로 이동시키는 함수 호출
}
@IBAction func btnGoForward(_ sender: UIBarButtonItem) {
myWebView.goForward() //다음 웹페이지로 이동시키는 함수 호출
}
}
전체 코드
출처 : Do it 스위프트로 앱 만들기
728x90
'Mobile Platform > IOS' 카테고리의 다른 글
| [IOS] Do it(8) 페이지 이동 앱 (Image Contorl이용) (0) | 2020.07.25 |
|---|---|
| [IOS] Do it(7) Map 구현 하기 (0) | 2020.07.23 |
| [IOS] Do it(5-1) 알람 시계(Alert App) 구현 예제! (0) | 2020.07.17 |
| [IOS] Do it(5) 전구를 만들어보자(Alert App) 구현 예제! (0) | 2020.07.16 |
| [IOS] Xcode 개발 관련 유용한 단축키 (0) | 2020.07.14 |