[IOS] Do it(7) Map 구현 하기
- Mobile Platform/IOS
- 2020. 7. 23.
728x90
Map 구현하기
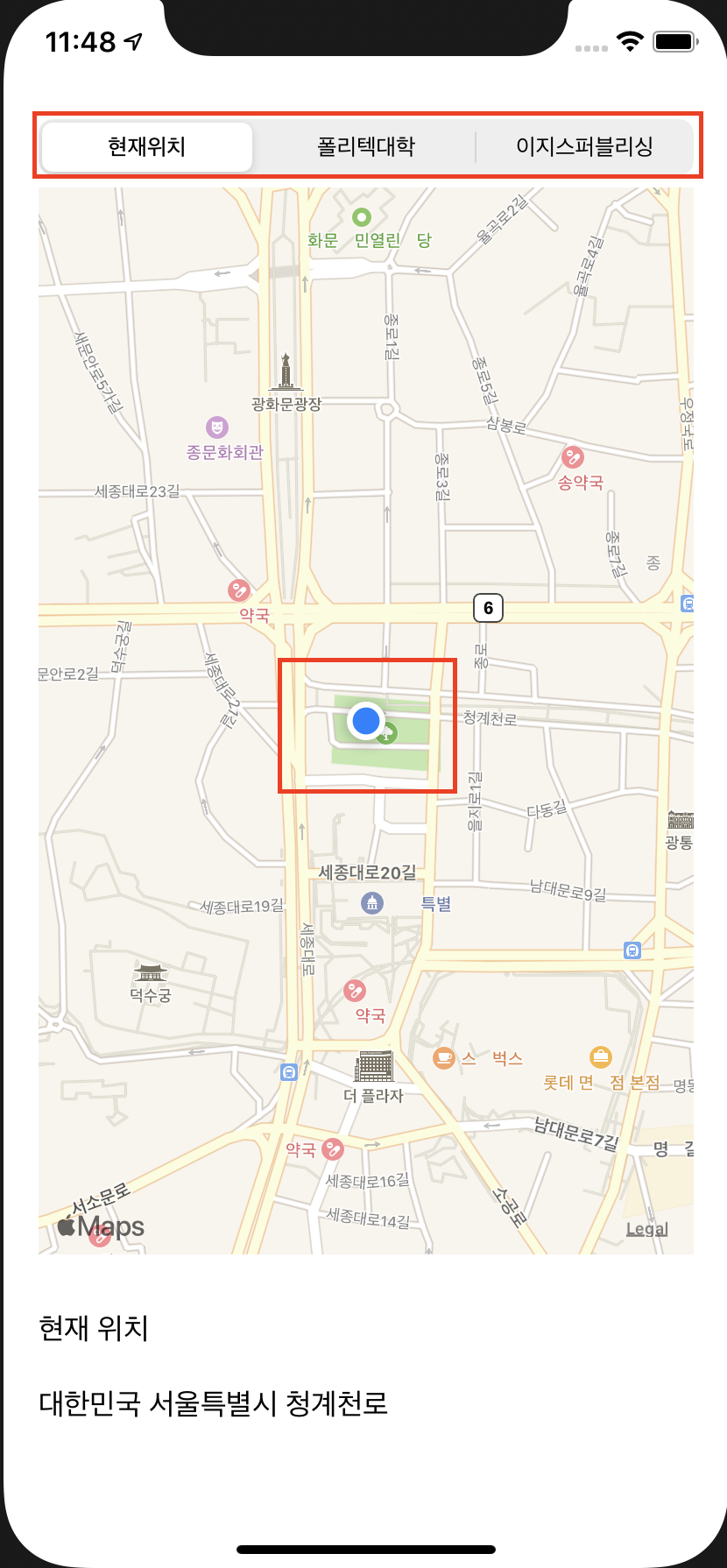
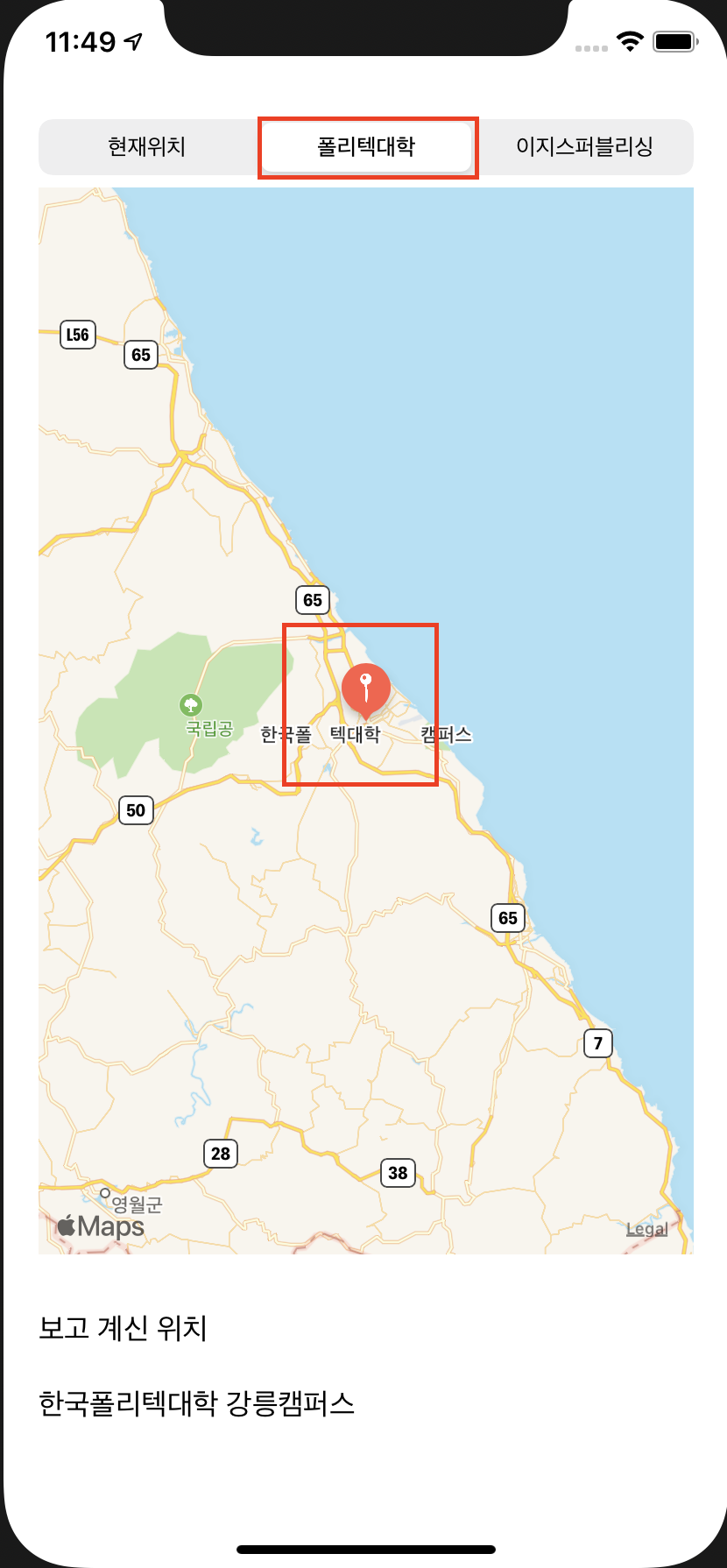
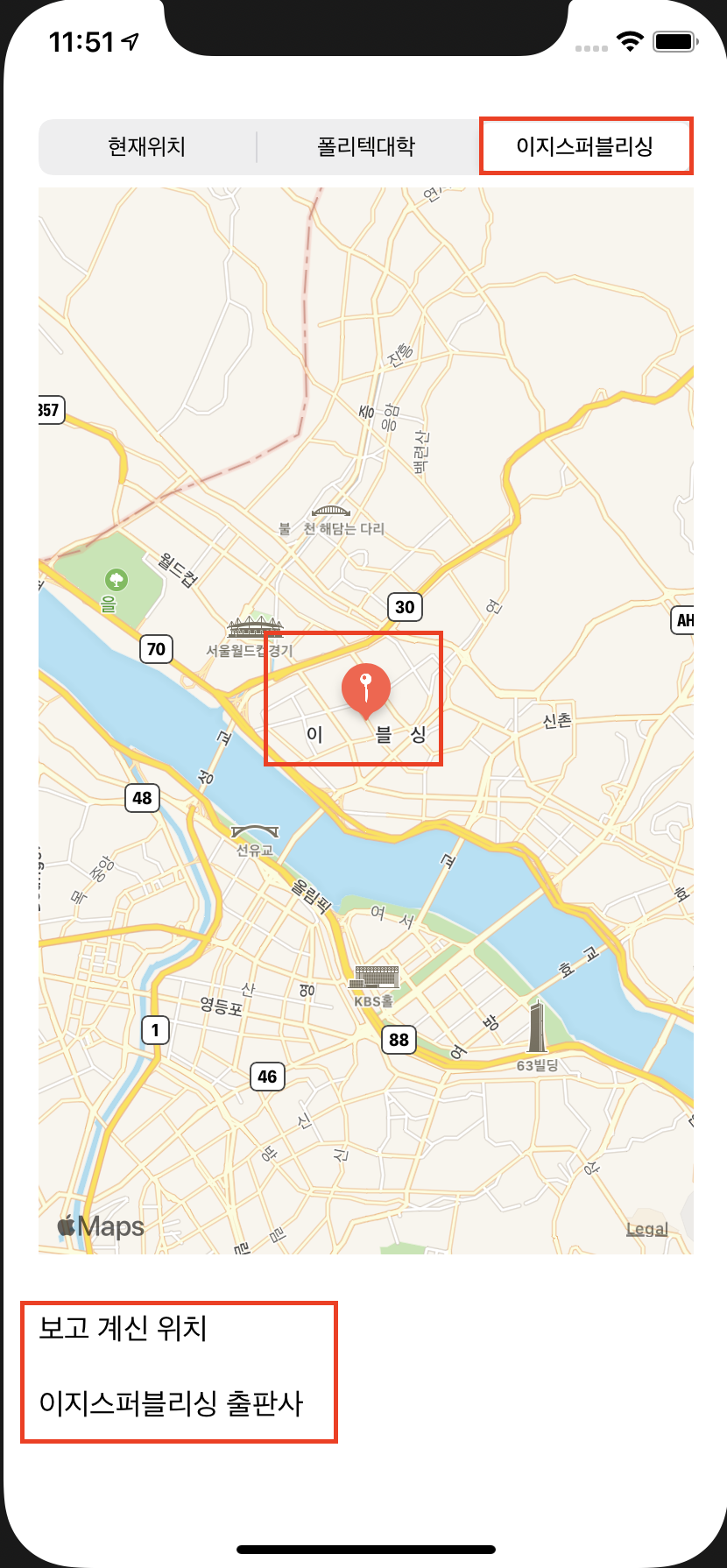
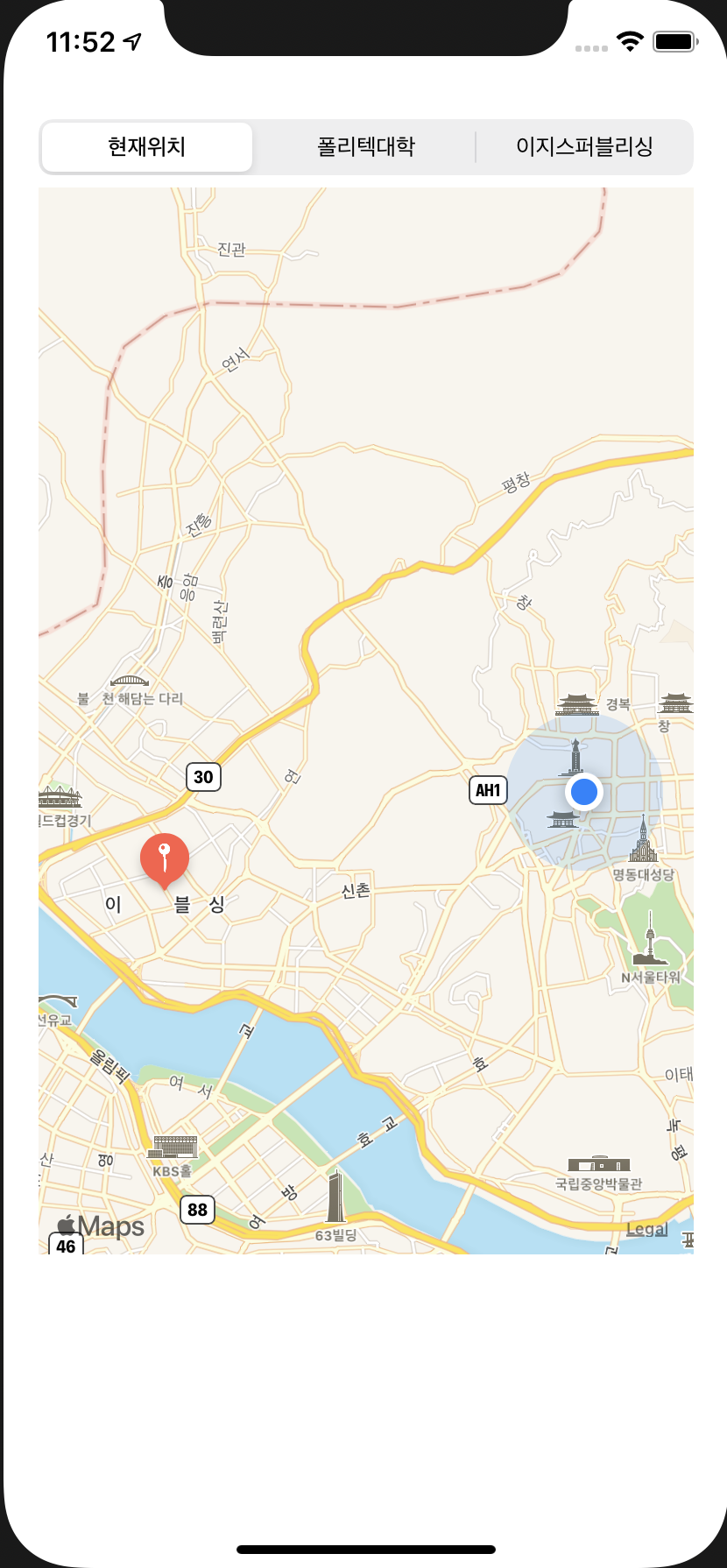
지도를 구현하였습니다.
현재위치 / 선택1 / 선택2 지역의 위도와 경도 정보를 이용하여 선택 가능하게 구현.결과 화면




코드 & 설명
import UIKit
import MapKit
//delegate을 사용하기 위해 선언 해주는 것
class ViewController: UIViewController, CLLocationManagerDelegate {
@IBOutlet var myMap: MKMapView!
@IBOutlet var lblLocationInfo1: UILabel!
@IBOutlet var lblLocationInfo2: UILabel!
let locationManager = CLLocationManager()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 위치 정보 레이블 / 빈칸
lblLocationInfo1.text = ""
lblLocationInfo2.text = ""
locationManager.delegate = self // 상수 loacationManager 델리게이트를 self로 설정
locationManager.desiredAccuracy = kCLLocationAccuracyBest // 정확도 최고로 설정
locationManager.requestWhenInUseAuthorization() // 위치 데이터 추적하기 위해 사용자에게 승인 요구
locationManager.startUpdatingLocation() // 위치 업데이트 시작
myMap.showsUserLocation = true // 위치 보기 값 True로 설정
}
func goLocation(latitudeValue: CLLocationDegrees, longitudeValue : CLLocationDegrees, delta span :Double) -> CLLocationCoordinate2D {
let pLocation = CLLocationCoordinate2DMake(latitudeValue, longitudeValue) //위도 값과 경도값을 매개 변수로 해서 CLLocation..함수를 호출 하고 리턴값 pLocation으로 받는다
let spanValue = MKCoordinateSpan(latitudeDelta: span, longitudeDelta: span) //범위 값을 매개변수로 해서 MKCoordinate..함수를 호출하고, 리턴값을 spanVlaue로 받는다
let pRegion = MKCoordinateRegion(center: pLocation, span: spanValue) //pLocation과 SpanVlaue 값을 매개 변수로하여 MKCoordinate..함수를 호출하고 리턴값을 pRegion으로 받는다
myMap.setRegion(pRegion, animated: true) //pReigion값을 매개 변수로 해서 myMap.setRegion 함수를 호출
return pLocation
}
//특정 위도와 경도에 핀 설치하고 핀에 타이틀과 서브 타이틀 문자열 표시
func setAnnotation(latitudeValue: CLLocationDegrees, longitudeValue : CLLocationDegrees, delta span :Double, title strTitle: String, subtitle strSubtitle:String) {
let annotation = MKPointAnnotation() // 핀을 설치하기위해 MKPointAnnotation 함수 호출하여 리턴값 annotation으로 받습니다.
annotation.coordinate = goLocation(latitudeValue: latitudeValue, longitudeValue: longitudeValue, delta: span) // annotation의 coordinate값을 go Location함수로부터 CLLocationCoordinate2D형태로 받아야 하는데 이를 위해 go Location 함수 수정
annotation.title = strTitle
annotation.subtitle = strSubtitle // 핀의 타이틀과 서브 타이틀을 입력 파라미터를 이요하여 세팅하고 맵 뷰 변수 annotation에 값 추가
myMap.addAnnotation(annotation)
}
//위치가 업데이트 되었을때 지도에 위치를 나타내기 위한 함수
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
let pLocation = locations.last //위치가 업데이트되면 마지막 위치 값 찾아낸다
// goLocation 함수를 반환 값으로 가지는 함수로 수정하였으므로, locationManager함수 내의 go Location 함수 부분 수정
_ = goLocation(latitudeValue: (pLocation?.coordinate.latitude)!, longitudeValue: (pLocation?.coordinate.longitude)!, delta: 0.01) // 마지막 위치의 위도의 경도값을 가지고 앞에서 만든 go Location함수 호출 이때, delta값은 지도의 크기 결정 , 값이 작을수록 확대 되는 효과 / 0.01 -> 1의 값을 100배 확대
//위도와 경도 값을 가지고 역으로 위치 정보, 주소 찾기
//핸들러의 익명함수 추가로 준비 , reverse GeocodeLocation 함수에서 내부 파라미터인 핸들러를 익명함수로 처리하기위해 {,} 삽입
CLGeocoder().reverseGeocodeLocation(pLocation!, completionHandler: {
(placemarks, error) -> Void in
let pm = placemarks!.first // placemarks 값의 첫부분만 pm 상수로 대입
let country = pm!.country // pm 상수에서 나라 값을 country 상수에 대입
var address:String = country! // 문자열 address에 country 상수의 값을 대입
if pm!.locality != nil { // pm 상수에서 지역값이 존재하면 address 문자열에 추가
address += " "
address += pm!.locality!
}
if pm!.thoroughfare != nil {
address += " "
address += pm!.thoroughfare!
}
self.lblLocationInfo1.text = "현재 위치" // 레이블에 현재 위치 표시
self.lblLocationInfo2.text = address // 레이블에 address 표시
})
}
//sender, selectedIndex 값은 현재 위치를 기점으로 하기 때문에 현재위치를 선택하면 0이 되고 , 폴리텍은 1. 이지는 2가 된다 . -> if 문 이용해서 작성
//세그먼트 컨트롤을 선택하였을때 호출
@IBAction func sgChangeLocation(_ sender: UISegmentedControl) {
//현재위치 표시
if sender.selectedSegmentIndex == 0 {
self.lblLocationInfo1.text = ""
self.lblLocationInfo2.text = ""
locationManager.startUpdatingLocation()
//폴리택 위치 표시
} else if sender.selectedSegmentIndex == 1 {
setAnnotation(latitudeValue: 37.751853, longitudeValue: 128.87605740000004, delta: 1, title: "한국폴리텍대학 강릉캠퍼스", subtitle: "강원도 강릉시 남산초교길 121")
self.lblLocationInfo1.text = "보고 계신 위치"
self.lblLocationInfo2.text = "한국폴리텍대학 강릉캠퍼스"
//이지 퍼블리싱 위치 표시
} else if sender.selectedSegmentIndex == 2 {
setAnnotation(latitudeValue: 37.556876, longitudeValue: 126.914066, delta: 0.1, title: "이지스퍼블리싱", subtitle: "서울시 마포구 잔다리로 109 이지스 빌딩")
self.lblLocationInfo1.text = "보고 계신 위치"
self.lblLocationInfo2.text = "이지스퍼블리싱 출판사 "
}
}
}
전체 코드
출처 : Do it 스위프트로 앱 만들기
728x90
'Mobile Platform > IOS' 카테고리의 다른 글
| [IOS] Do it(9) TabVar Controller App 구현 (0) | 2020.07.25 |
|---|---|
| [IOS] Do it(8) 페이지 이동 앱 (Image Contorl이용) (0) | 2020.07.25 |
| [IOS] Do it(6) Web App 구현 하기 (0) | 2020.07.19 |
| [IOS] Do it(5-1) 알람 시계(Alert App) 구현 예제! (0) | 2020.07.17 |
| [IOS] Do it(5) 전구를 만들어보자(Alert App) 구현 예제! (0) | 2020.07.16 |