728x90
TabVar Controller App 구현 하기
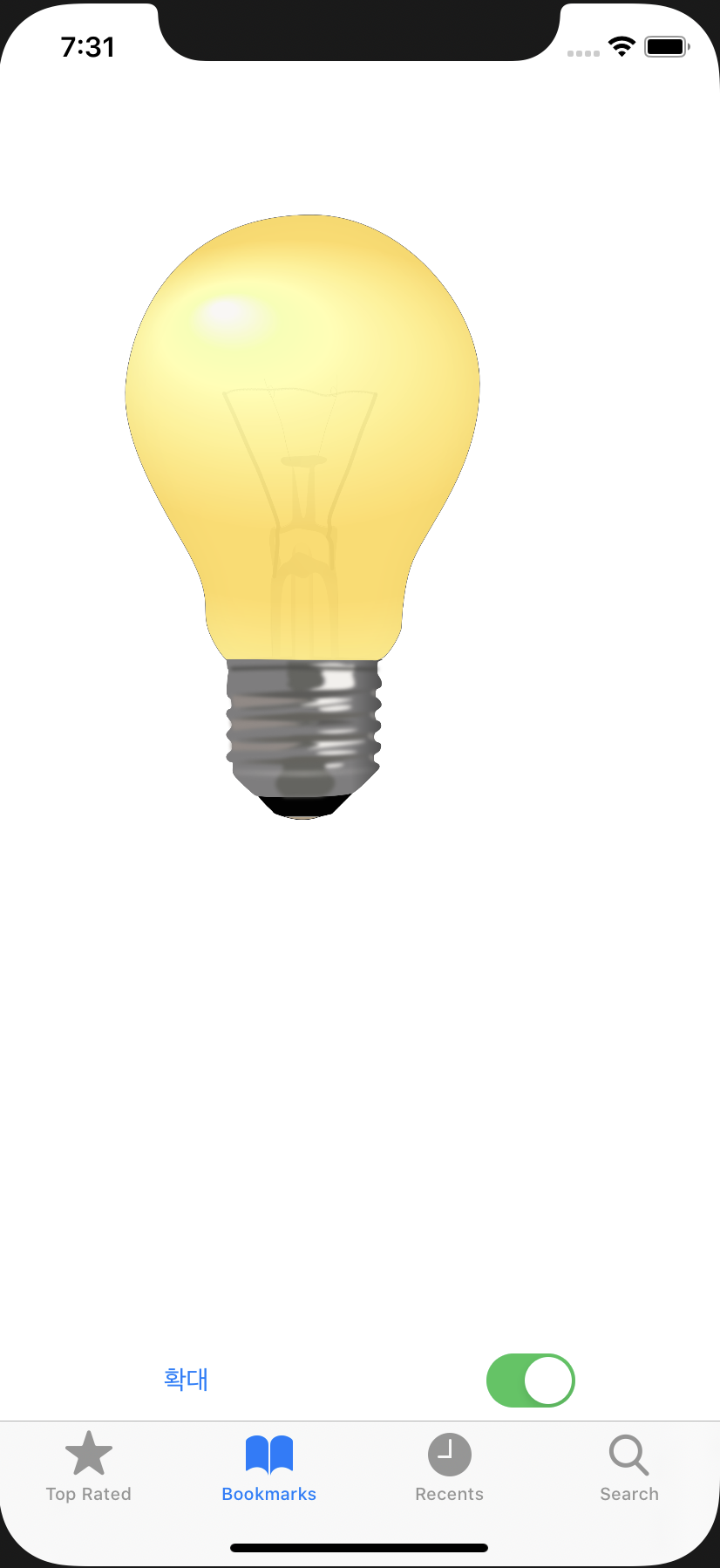
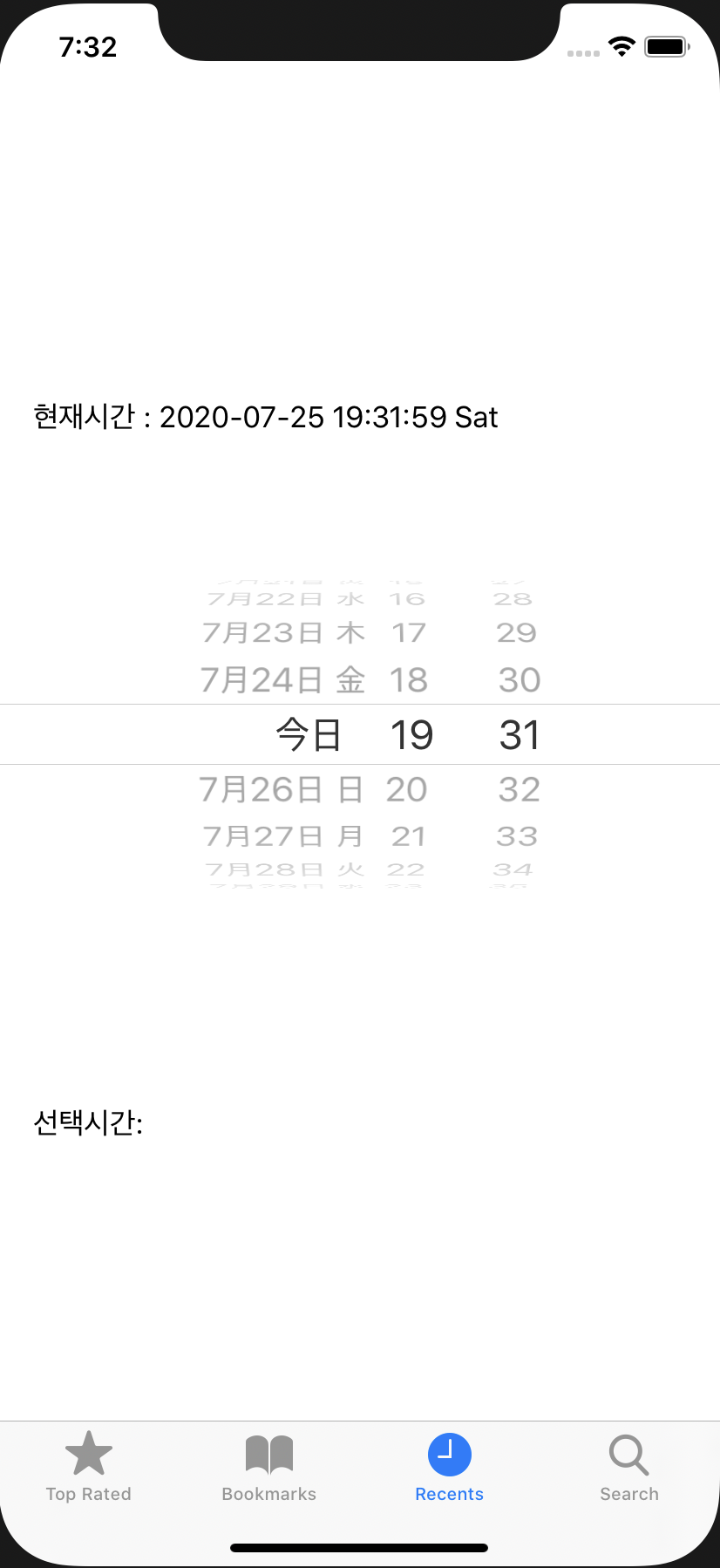
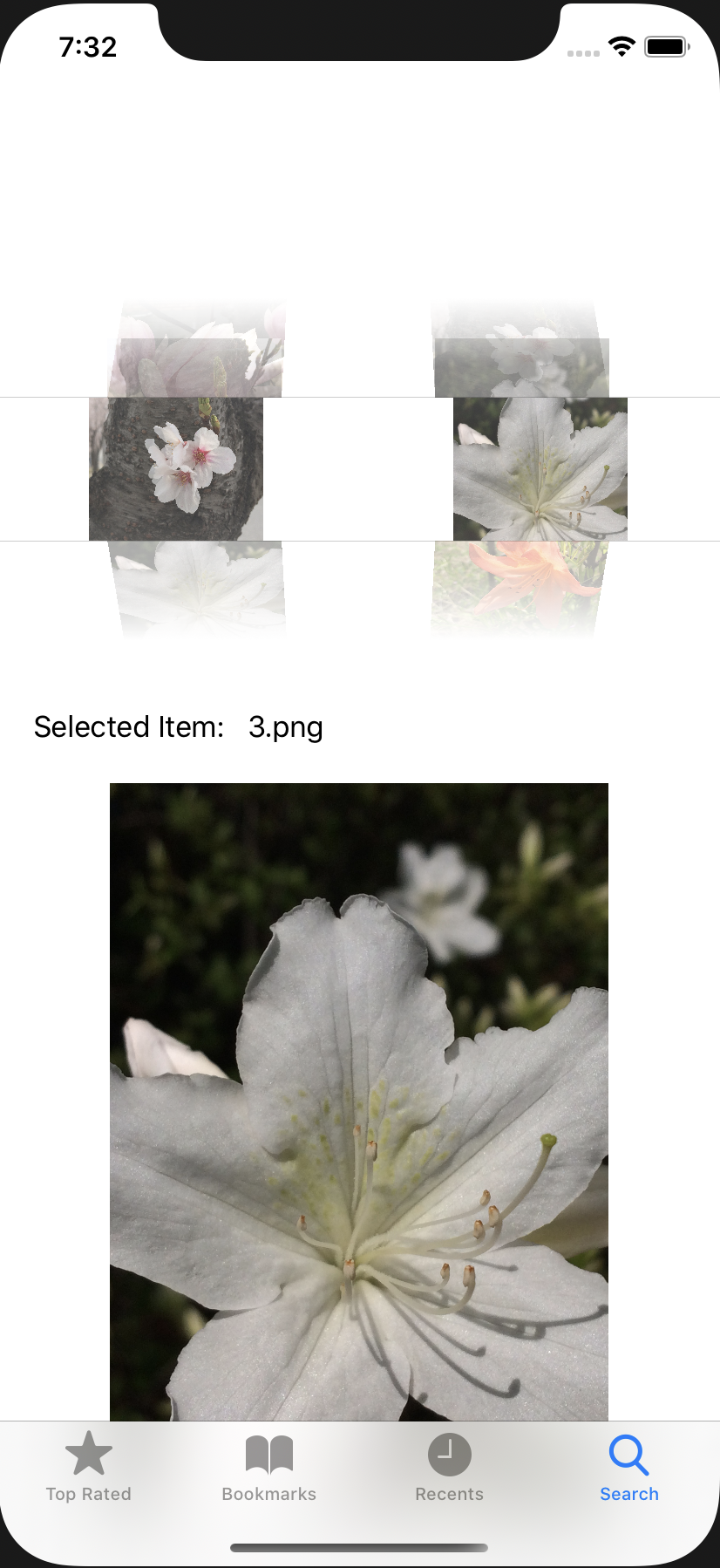
탭바 컨트롤러 앱을 구현하였습니다.
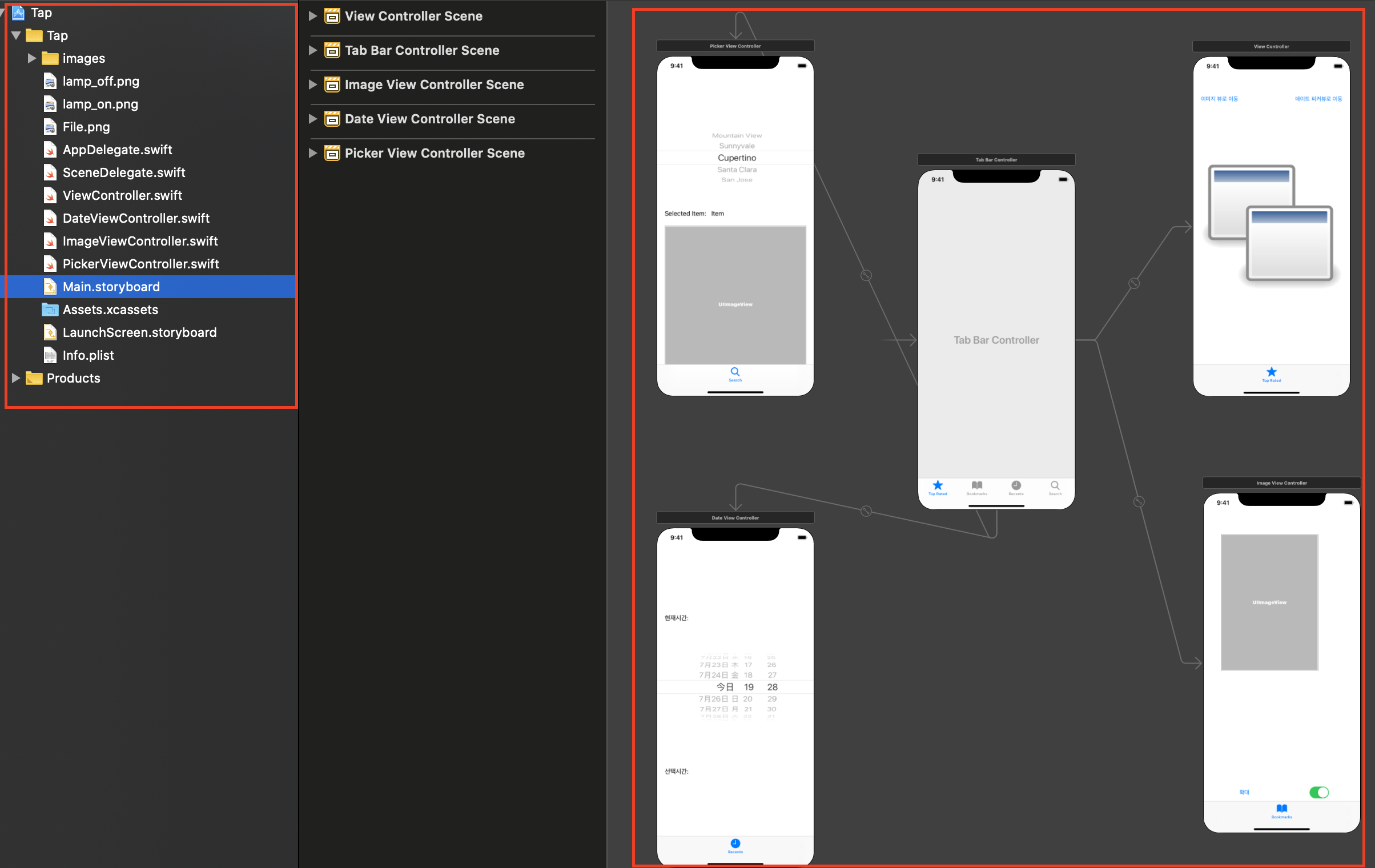
아래의 탭바에 따라 여러 화면이 연결 되었고 탭바를 클릭거나 첫번째 화면의 버튼을 누르면 페이지 이동이 됩니다.결과 화면





코드 & 설명
1. View Controller 이름 바꾸고 넣어 주기 + 코드 내 이름 바꾸기
2. 상세 설명 페이지에서 (오른쪽) Class 맞게 바꿔주기
3. MainStoryBoard 실행후 복사해서 붙여 넣기
4. TapvarController 랑 링크 시켜주기(MainStoryBoard)
//
// ViewController.swift
// Tap
//
// Created by HwangSeungyeon on 2020/07/25.
// Copyright © 2020 HwangSeungyeon. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
//이미지 탭으로 이동
@IBAction func btnMoveImageView(_ sender: UIButton) {
tabBarController?.selectedIndex = 1
}
// 데이트 피커 뷰 탭으로 이동
@IBAction func btnMoveDatePickerView(_ sender: UIButton) {
tabBarController?.selectedIndex = 2
}
}
전체 코드
출처 : Do it 스위프트로 앱 만들기
728x90
'Mobile Platform > IOS' 카테고리의 다른 글
| [IOS] Do it (11) ToDo App 구현 - 테이블 뷰 컨트롤러 이용 (0) | 2020.09.03 |
|---|---|
| [IOS] Do it(10) Navigation App 구현 - 뷰 전환과 정보 전달하기 (0) | 2020.08.21 |
| [IOS] Do it(8) 페이지 이동 앱 (Image Contorl이용) (0) | 2020.07.25 |
| [IOS] Do it(7) Map 구현 하기 (0) | 2020.07.23 |
| [IOS] Do it(6) Web App 구현 하기 (0) | 2020.07.19 |