728x90
ToDo App 구현
알람 앱, 메모장 등 자주 사용하게 되는 '목록' 기능을 구현 하였습니다.
Table View Controller를 이용하여 구현 하였고
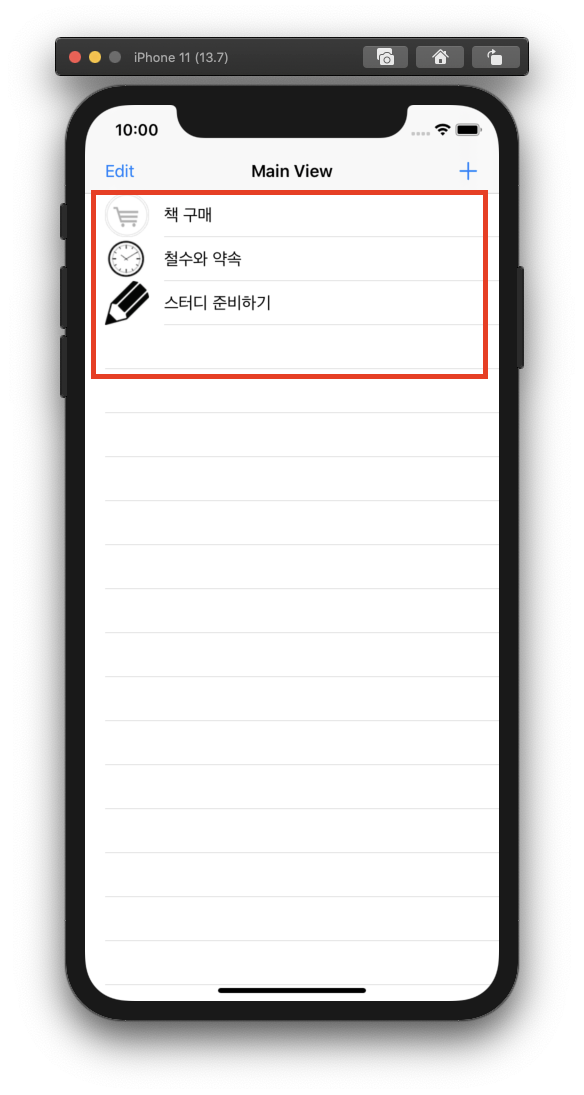
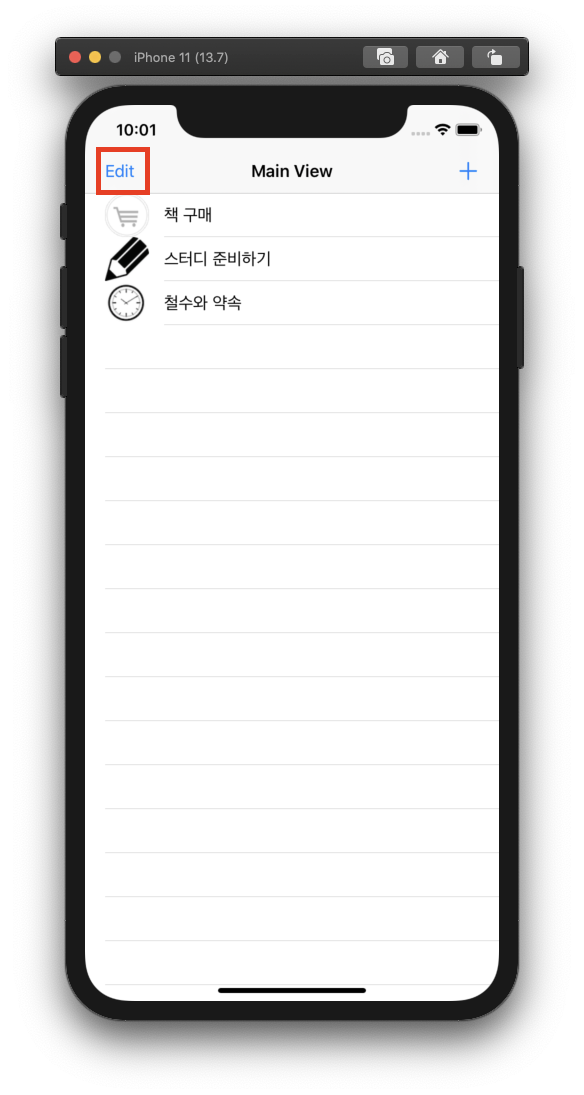
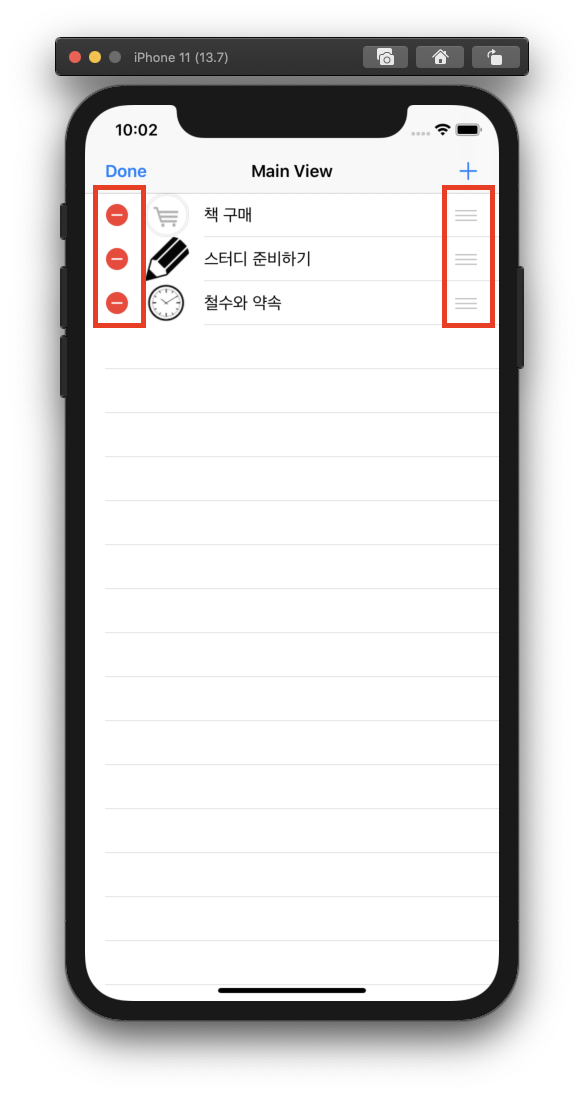
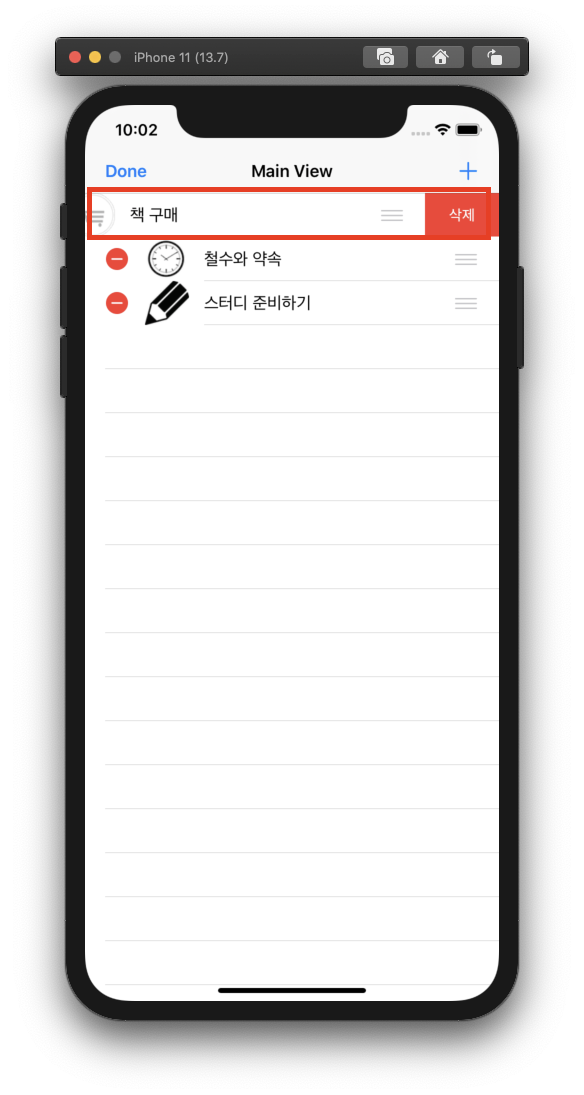
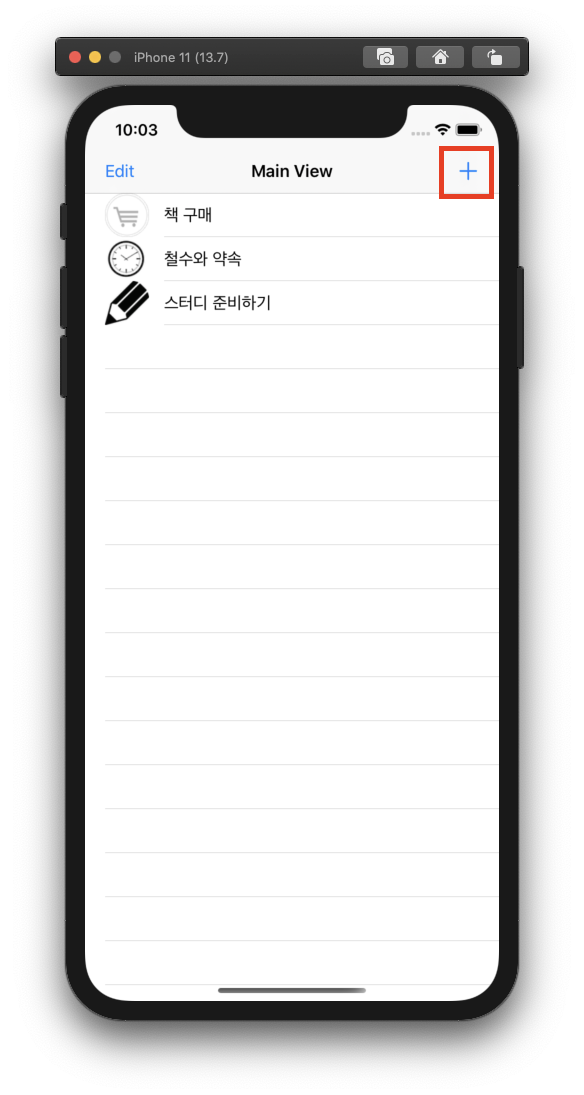
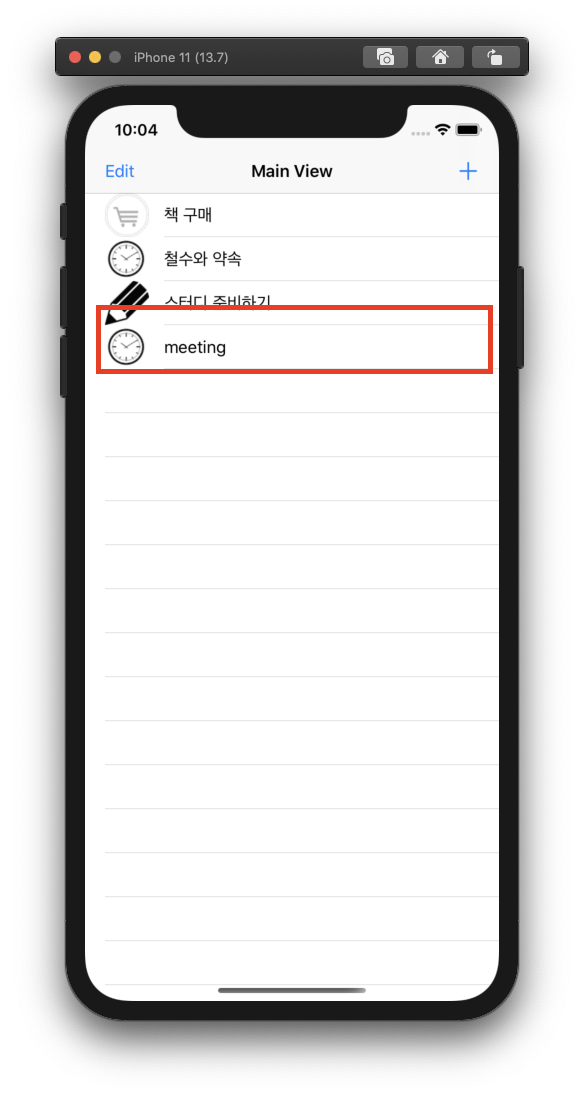
항목을 추가, 삭제, 정렬 조정 기능을 구현하였습니다.결과 화면








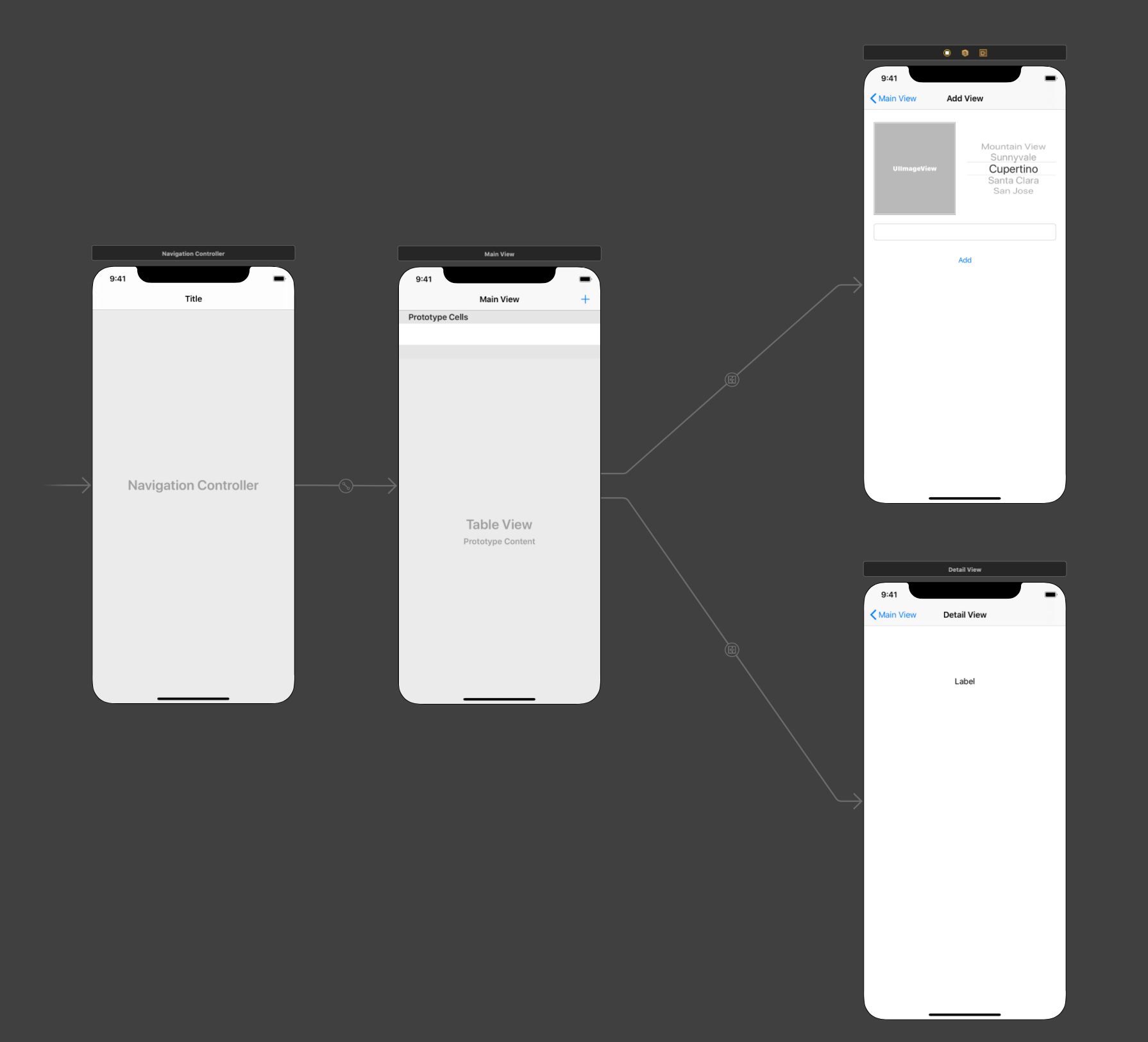
스토리 보드

TableViewController.swift (메인화면 - 목록 List)
import UIKit
// 앱 시작 시 기본적으로 나타낼 목록
var items = ["책 구매", "철수와 약속", "스터디 준비하기"]
var itemsImageFile = ["cart.png", "clock.png", "pencil.png"]
class TableViewController: UITableViewController {
@IBOutlet var tvListView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = false
// Uncomment the following line to display an Edit button in the navigation bar for this view controller.
self.navigationItem.leftBarButtonItem = self.editButtonItem
}
//뷰가 노출 될 때마다 리스트의 데이털를 다시 불러옴
override func viewWillAppear(_ animated: Bool) {
tvListView.reloadData() // 추가된 내용을 목록으로 불러오는 것
}
// MARK: - Table view data source
// 테이블 안의 섹션 개수를 1로 설정함
override func numberOfSections(in tableView: UITableView) -> Int {
// #warning Incomplete implementation, return the number of sections
return 1 // 보통 테이블 안의 섹션이 한개이므로 numberOfSection의 리턴 값을 1로 한다.
}
// 섹션당 열의 개수를 전달
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return items.count // 섹션당 열의 개수는 Item의 개수 이므로
}
// item와 itemsImageFile의 값을 셀에 삽입함
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "myCell", for: indexPath)
// Configure the cell...
cell.textLabel?.text = items[(indexPath as NSIndexPath).row] //셀의 텍스트에 item 대입
cell.imageView?.image = UIImage(named: itemsImageFile[(indexPath as NSIndexPath).row]) //셀의 이미지 뷰에 앞에서 선언한 imagefile 대입
return cell
}
/*
// Override to support conditional editing of the table view.
override func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
// Return false if you do not want the specified item to be editable.
return true
}
*/
// Override to support editing the table view.
// 목록 삭제 함수
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// Delete the row from the data source
// item와 itemsImageFile에서 해당 리스트를 삭제함
items.remove(at: (indexPath as NSIndexPath).row)
itemsImageFile.remove(at: (indexPath as NSIndexPath).row)
tableView.deleteRows(at: [indexPath], with: .fade)
} else if editingStyle == .insert {
// Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view
}
}
//삭제 시 "Delete" 대신 "삭제"로 표시
override func tableView(_ tableView: UITableView, titleForDeleteConfirmationButtonForRowAt indexPath: IndexPath) -> String? {
return "삭제"
}
// Override to support rearranging the table view.
// 테이블 목록 이동 가능(목록 순서 바꾸기 )
override func tableView(_ tableView: UITableView, moveRowAt fromIndexPath: IndexPath, to: IndexPath) {
let itemToMove = items[(fromIndexPath as NSIndexPath).row] // 이동할 아이템의 위치
let itemImageToMove = itemsImageFile[(fromIndexPath as NSIndexPath).row] // 이동할 아이템의 이미지
items.remove(at: (fromIndexPath as NSIndexPath).row) // 이동할 아이템 삭제 -> 뒤의 아이템 인덱스 재정렬
itemsImageFile.remove(at: (fromIndexPath as NSIndexPath).row) // 이동할 아이템 이미지 삭제 -> 아이템 이미지 인덱스 재정렬
items.insert(itemToMove, at: (to as NSIndexPath).row) // 삭제된 아이템을 이동할 위치로 삽입
itemsImageFile.insert(itemImageToMove, at: (to as NSIndexPath).row) // 삭제된 아이템의 이미지를 이동한 위치로 삽입
}
/*
// Override to support conditional rearranging of the table view.
override func tableView(_ tableView: UITableView, canMoveRowAt indexPath: IndexPath) -> Bool {
// Return false if you do not want the item to be re-orderable.
return true
}
*/
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
// 세그웨이를 이용하여 뷰를 이동하는 함수 입니다.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
// TableViewCell의 indexPath 구하는 부분 추가 됨
if segue.identifier == "sgDetail" {
let cell = sender as! UITableViewCell
let indexPath = self.tvListView.indexPath(for: cell)
let detailView = segue.destination as! DetailViewController
detailView.receiveItem(items[((indexPath! as NSIndexPath).row)])
}
}
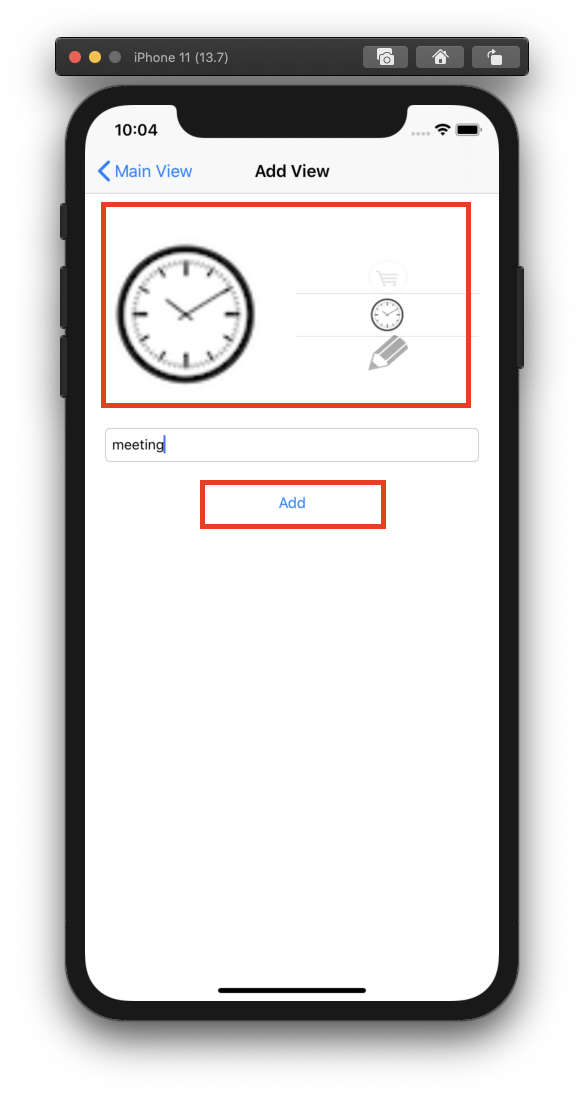
}AddViewController.swift (목록 추가 화면)
//
// AddViewController.swift
// Table
//
// Created by HwangSeungyeon on 2020/08/28.
// Copyright © 2020 HwangSeungyeon. All rights reserved.
//
import UIKit
class AddViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
let MAX_ARRAY_NUM = 3
let PICKER_VIEW_COLUMN = 1
let PICKER_VIEW_HEIGHT:CGFloat = 40
var imageArray = [UIImage?]()
var imageFileName = [ "cart.png", "clock.png", "pencil.png" ]
var fileName = ""
@IBOutlet var imageView: UIImageView!
@IBOutlet var pickerImage: UIPickerView!
@IBOutlet var tfAddItem: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
for i in 0 ..< MAX_ARRAY_NUM {
let image = UIImage(named: imageFileName[i])
imageArray.append(image!)
}
imageView.image = imageArray[0]
fileName = imageFileName[0]
}
// 새 목록 추가하기
@IBAction func btnAddItem(_ sender: UIButton) {
items.append(tfAddItem.text!) // item에 텍스트 필드의 텍스트 값을 추가한다.
itemsImageFile.append(fileName) //itemsImageFile에는 무조건 'clock.png'파일 추가
tfAddItem.text="" // 텍스트 필드의 내용 지운다
_ = navigationController?.popViewController(animated: true) // 루트 뷰 컨트롤러 , 테이블 뷰로 돌아간다
}
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return PICKER_VIEW_COLUMN
}
// returns height of row for each component.
func pickerView(_ pickerView: UIPickerView, rowHeightForComponent component: Int) -> CGFloat {
return PICKER_VIEW_HEIGHT
}
// returns the # of rows in each component..
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return imageFileName.count
}
func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView {
let imageView = UIImageView(image:imageArray[row])
imageView.frame = CGRect(x: 0, y: 0, width: 40, height: 40)
return imageView
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
imageView.image = imageArray[row]
fileName = imageFileName[row]
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
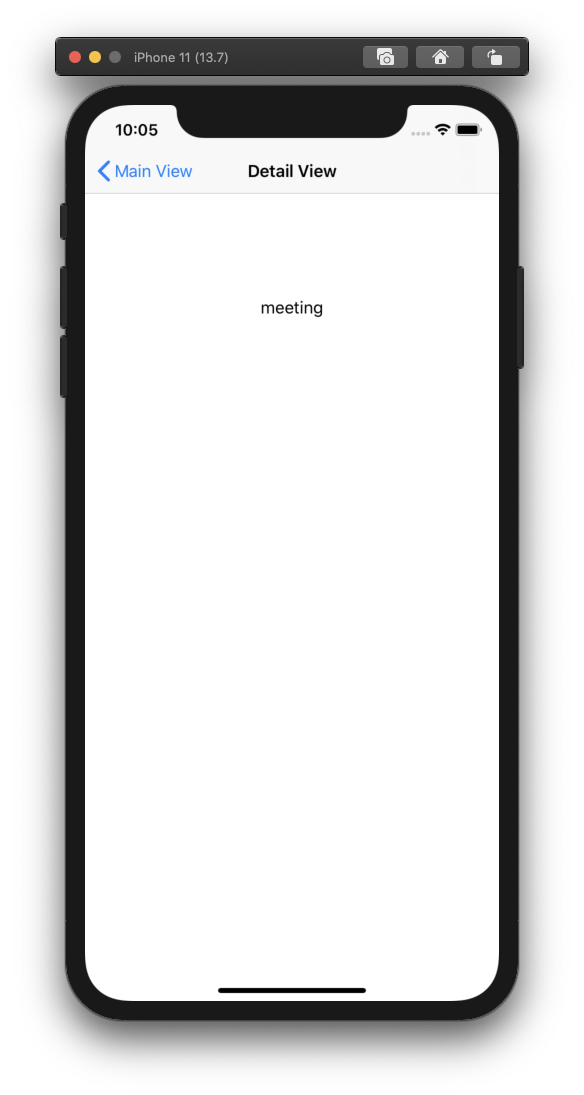
}DetailViewController (목록 선택 화면)
//
// DetailViewController.swift
// Table
//
// Created by HwangSeungyeon on 2020/08/28.
// Copyright © 2020 HwangSeungyeon. All rights reserved.
//
import UIKit
class DetailViewController: UIViewController {
var receiveItem = "" // Main View 에서 받을 텍스트를 위해 변수 receiveItem 선언
@IBOutlet var lblItem: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
lblItem.text = receiveItem // 뷰가 노출될 때마다 이 내용을 레이블의 텍스트로 표시
}
//Main View에서 변수를 받아오기 위한 함수
func receiveItem(_ item: String) // Main View에서 변수를 받기위해 함수 추가
{
receiveItem = item
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}
전체 코드
출처 : Do it 스위프트로 앱 만들기
728x90
'Mobile Platform > IOS' 카테고리의 다른 글
| [IOS] Do it (13) 비디오(Video) 재생 App 구현하기 (0) | 2020.09.16 |
|---|---|
| [IOS] Do it (12) 음악 재생 및 녹음 App 구현하기 (0) | 2020.09.15 |
| [IOS] Do it(10) Navigation App 구현 - 뷰 전환과 정보 전달하기 (0) | 2020.08.21 |
| [IOS] Do it(9) TabVar Controller App 구현 (0) | 2020.07.25 |
| [IOS] Do it(8) 페이지 이동 앱 (Image Contorl이용) (0) | 2020.07.25 |