[IOS] Do it (14) 카메라와 포토 라이브러리 App 구현
- Mobile Platform/IOS
- 2020. 9. 17.
728x90
카메라와 포토 라이브러리 App 구현
IOS에서 제공하는 UIImagePickerController 클래스를 사용하여
카메라와 포토 라이브러리를 구현하고 카메라를 이용하여 사진이나 비디오를 촬영하고
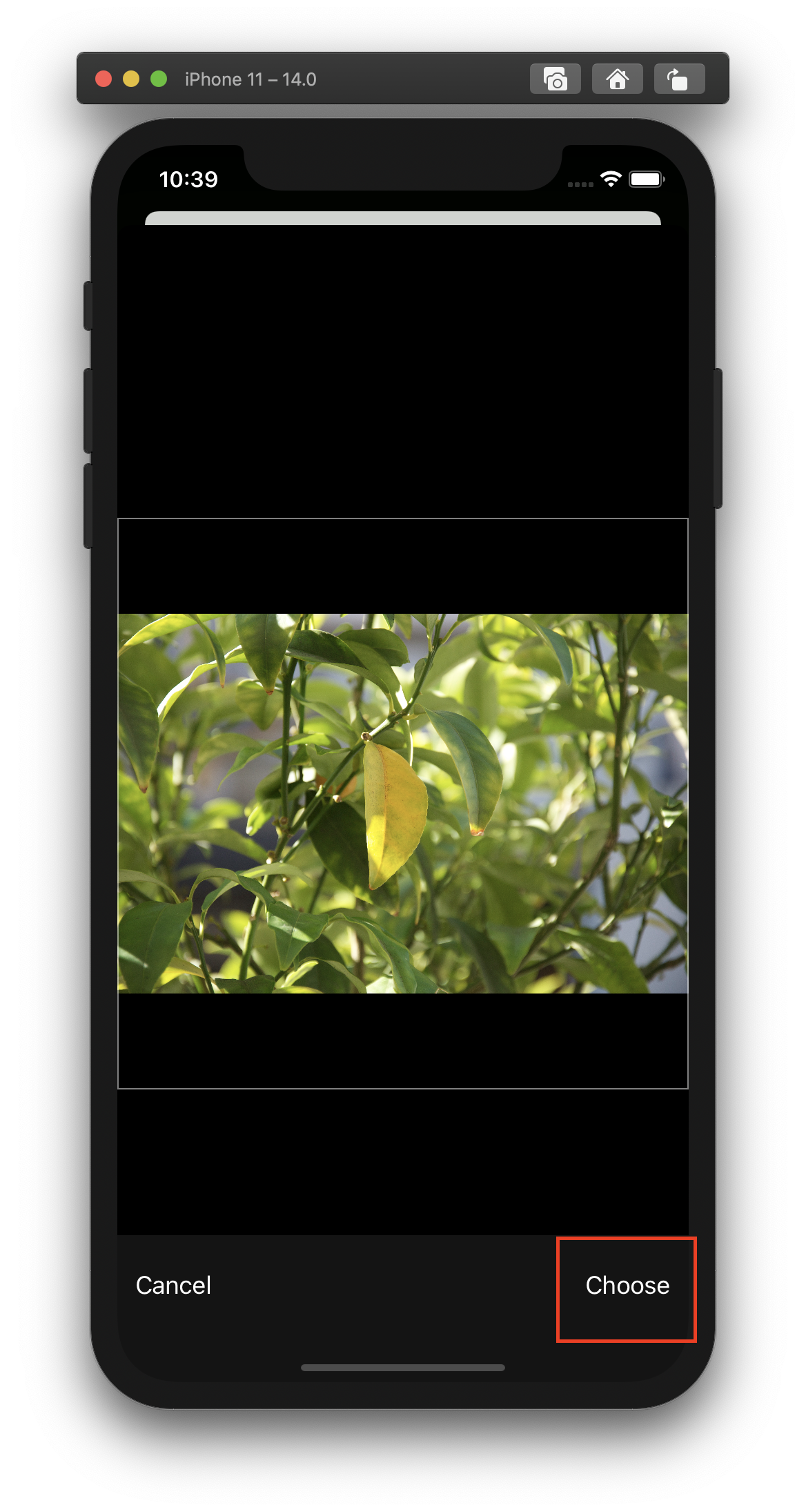
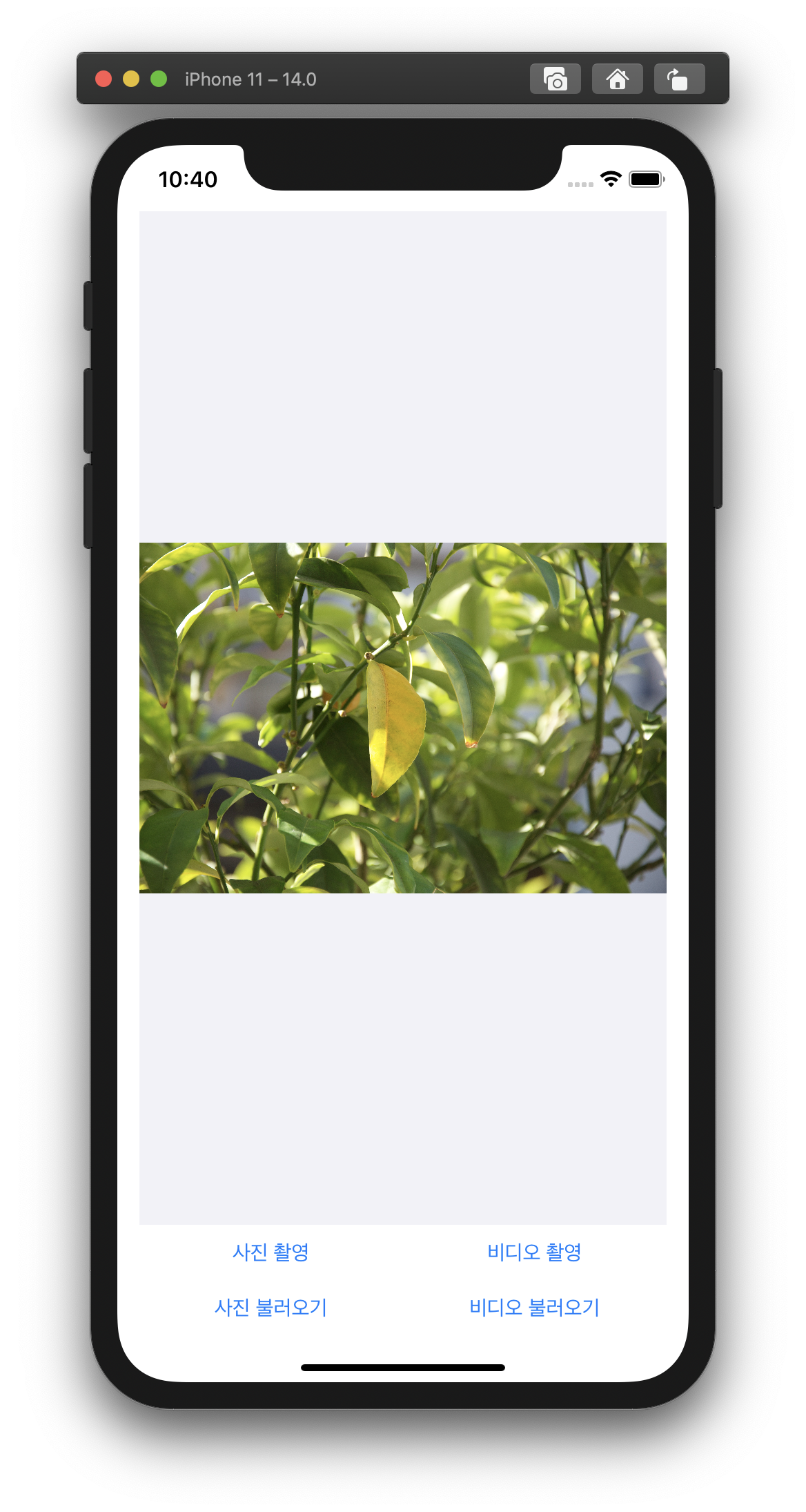
포토 라이브러리에 저장하는 것이 가능한 App을 구현하도록 하겠습니다.결과 화면






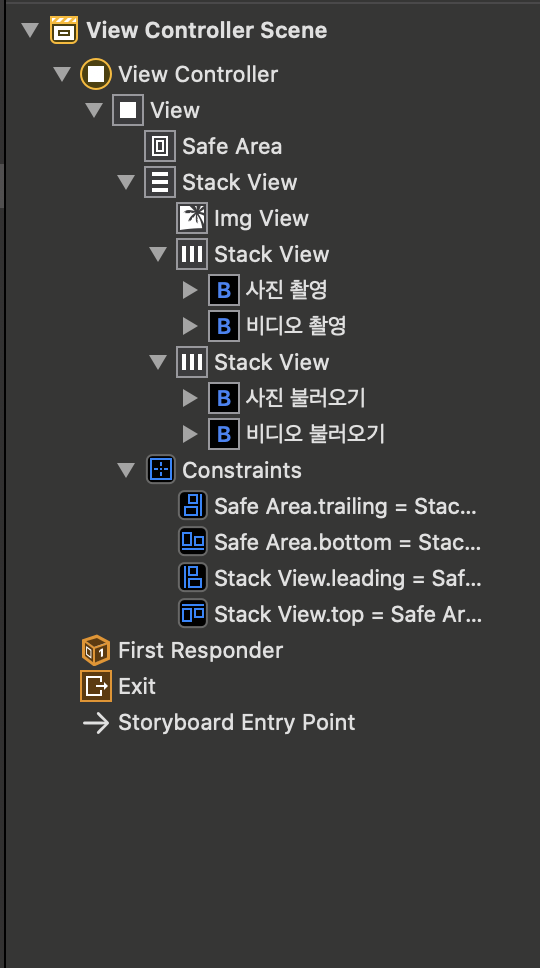
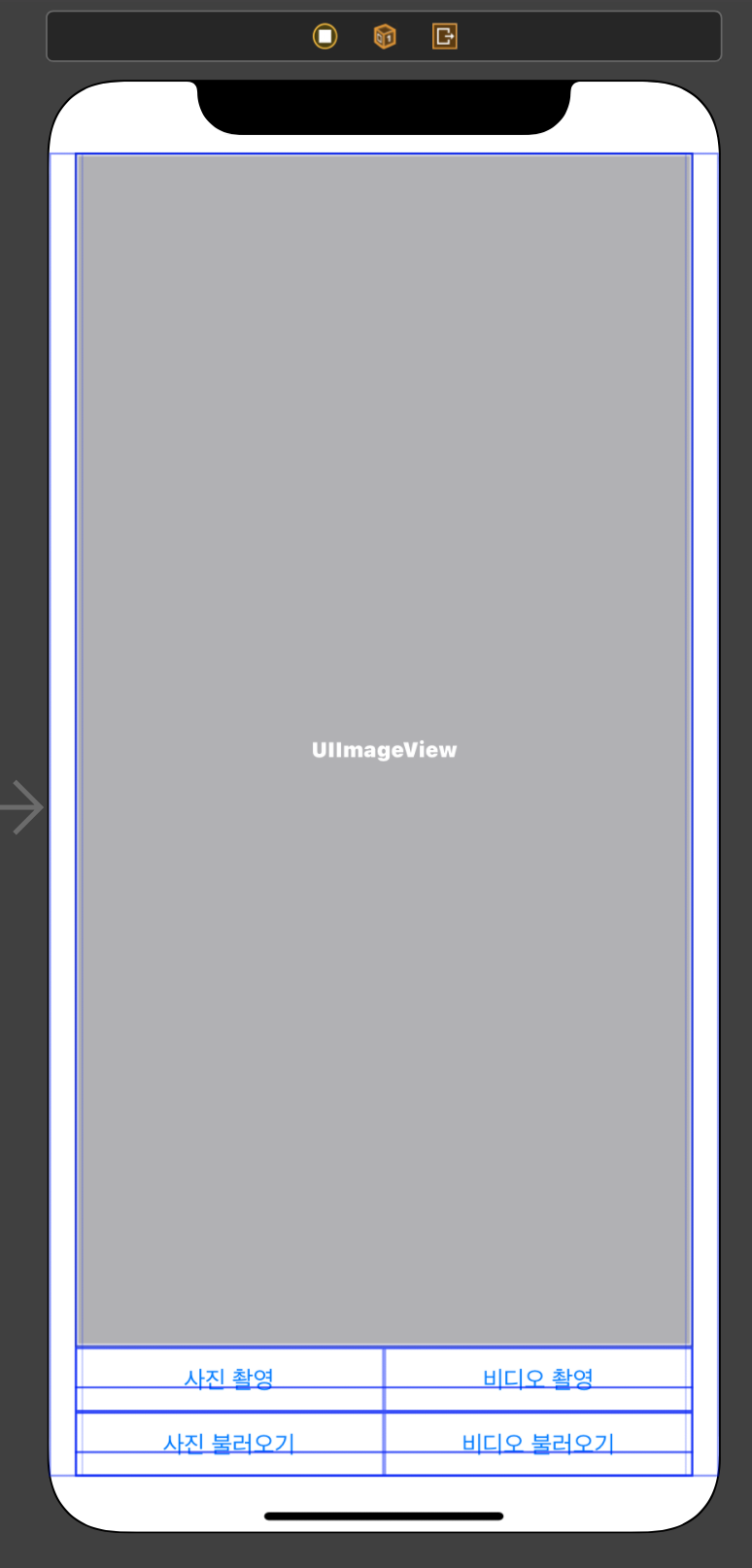
스토리 보드


ViewController.swift (메인화면 - Audio / Record)
//
// ViewController.swift
// CameraPhotoLibrary
//
// Created by HwangSeungyeon on 2020/09/17.
//
import UIKit
import MobileCoreServices //다양한 헤더파일을 정의해 놓은 헤더 파일
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
@IBOutlet var imgView: UIImageView!
//MARK: 코딩에 필요한 인스턴스 변수 선언
let imagePicker: UIImagePickerController! = UIImagePickerController() //UIImagePickerController 인스턴스 변수 생성
var captureImage: UIImage! //촬영을 하거나 포토 라이브러리에서 불러온 사진(Image)을 저장할 변수
var videoURL: URL! //녹화한 비디오의 URL를 저장할 변수
var flageImageSave = false //이미지 저장 여부를 나타낼 변수
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
//MARK: 사진촬영 코드
@IBAction func btnCaptureImageFromCamera(_ sender: UIButton) {
if (UIImagePickerController.isSourceTypeAvailable(.camera)){ //카메라의 사용 가능 여부를 확인, 사용할 수 있다면 아래 내용 수행
flageImageSave = true //카메라 촬영후 저장하기 때문에 이미지 저장 허용
imagePicker.delegate = self //이미지 피커의 델리게이트 self로 지정
imagePicker.sourceType = .camera //이미지 피커의 소스 타입을 camera로 설정
imagePicker.mediaTypes = [kUTTypeImage as String] //미디어 타입 kUTTypeImage로 서정
imagePicker.allowsEditing = false //편집은 허용 하지 않음
present(imagePicker, animated: true, completion: nil) //현재 뷰 컨트롤러를 imagePikcer로 대체, 즉 imagePikcer가 보이게 합니다
}
else {
myAlert("Camera inaccessable", message: "Application cannot access the camera.") //카메라를 사용할 수 없을 때는 경고창 나타낸다
}
}
//MARK: 사진 불러오기 코드
@IBAction func btnLoadImageFromLibrary(_ sender: UIButton) {
if (UIImagePickerController.isSourceTypeAvailable(.photoLibrary)) {
flageImageSave = false
imagePicker.delegate = self
imagePicker.sourceType = .photoLibrary //이미지 피커의 소스타입을 PhotoLibraray로 설정
imagePicker.mediaTypes = [kUTTypeImage as String]
imagePicker.allowsEditing = true //편집 허용
present(imagePicker, animated: true, completion: nil)
}
else {
myAlert("Photo album inaccessable", message: "Application cannot access the photo album.")
}
}
//MARK: 비디오 촬영 코드
@IBAction func btnRecordVideoFromCamera(_ sender: UIButton) {
if (UIImagePickerController.isSourceTypeAvailable(.camera)) {
flageImageSave = true
imagePicker.delegate = self
imagePicker.sourceType = .camera
imagePicker.mediaTypes = [kUTTypeMovie as String] //미디어 타입을 kUTTypeMovie로 설정
imagePicker.allowsEditing = false
present(imagePicker, animated: true, completion: nil)
}
else {
myAlert("Camera inaccessable", message: "Application cannot access the camera.")
}
}
//MARK: 비디오 불러오기 코드
@IBAction func btnLoadVideoFromLibrary(_ sender: UIButton) {
if (UIImagePickerController.isSourceTypeAvailable(.photoLibrary)) {
flageImageSave = false
imagePicker.delegate = self
imagePicker.sourceType = .photoLibrary
imagePicker.mediaTypes = [kUTTypeMovie as String]
imagePicker.allowsEditing = false
present(imagePicker, animated: true, completion: nil)
}
else {
myAlert("Photo album inaccessable", message: "Application cannot access the photo album.")
}
}
//MARK: Delegate 메서드 구현
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
let mediaType = info[UIImagePickerController.InfoKey.mediaType]
as! NSString //미디어의 종류를 확인
if mediaType.isEqual(to: kUTTypeImage as NSString as String) { //미디어의 종류가 사진(Image)일 경우
captureImage = info[UIImagePickerController.InfoKey.originalImage]
as? UIImage //사진을 가져와 captureImage에 저장
//flageImageSave가 true이면 가져온 사진을 포토 라이브러리에 저장
if flageImageSave {
UIImageWriteToSavedPhotosAlbum(captureImage, self, nil, nil)
}
imgView.image = captureImage
} else if mediaType.isEqual(to: kUTTypeMovie as NSString as String) { //미디어의 종류가 비디오(Movie)일 경우
//flagImageSave가 true이면 촬영한 비디오를 가져와 포토 라이브러리에 저장
if flageImageSave {
videoURL = (info[UIImagePickerController.InfoKey.mediaURL]
as! URL)
UISaveVideoAtPathToSavedPhotosAlbum(videoURL.relativePath, self, nil, nil)
}
}
self.dismiss(animated: true, completion: nil) //현재의 뷰 컨트롤러를 제거, 즉, 뷰에서 이미지 피커 화면을 제거하여 초기 뷰를 보여준다
}
//사용자가 사진이나 비디오를 찍지 않고 취소하거나 선택하지 않고 취소하는 경우 호출 메서드
//다시 처음의 뷰로 돌아가기위해 이미지 피커 제거
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
self.dismiss(animated: true, completion: nil) //현재의 뷰(이미지 피커) 제거
}
//MARK: 경고 표시용 메서드 작성
//문제가 생겼을 때 화면에 표시해 줄 경교 표시용 메서드 입니다.
//Title과 Message를 받아 창에 표시
func myAlert(_ title: String, message: String) {
let alert = UIAlertController(title: title, message: message, preferredStyle: UIAlertController.Style.alert)
let action = UIAlertAction(title: "Ok", style: UIAlertAction.Style.default, handler: nil)
alert.addAction(action)
self.present(alert, animated: true, completion: nil)
}
}전체 코드
출처 : Do it 스위프트로 앱 만들기
728x90
'Mobile Platform > IOS' 카테고리의 다른 글
| [IOS] Do it (16) 탭과 터치 사용한 스캐치 앱 만들기 (0) | 2020.09.23 |
|---|---|
| [IOS] Do it (15) 코어 그래픽스 그림 그리기 App 구현 (0) | 2020.09.18 |
| [IOS] Do it (13) 비디오(Video) 재생 App 구현하기 (0) | 2020.09.16 |
| [IOS] Do it (12) 음악 재생 및 녹음 App 구현하기 (0) | 2020.09.15 |
| [IOS] Do it (11) ToDo App 구현 - 테이블 뷰 컨트롤러 이용 (0) | 2020.09.03 |