[IOS] Do it (17) 스와이프 제스처 앱 만들기
- Mobile Platform/IOS
- 2020. 9. 26.
728x90
스와이프 제스처 앱 만들기
페이지를 넘길때, 항목을 삭제할 때 등 많은 작업이 스와이프 제스처를 통해 이루어 지고 있습니다. 이번에는 스와이프 제스처를 등록하고 사용하는 방법 및 한 손가락과 두 손가락을 이용한 제스처 활용 방법에 대해 공부합니다.
스와이프란?
- 손가락으로 화면을 상하 좌우로 미는 동작이 ‘스와이프’ 제스처 입니다.
- 문서 편집기 앱과 페이지를 넘기는 등 다양한 앱에서 사용되어 집니다.
- 한손가락 뿐만 아니라 여러 손가락을 활용한 스와이프도 가능합니다.
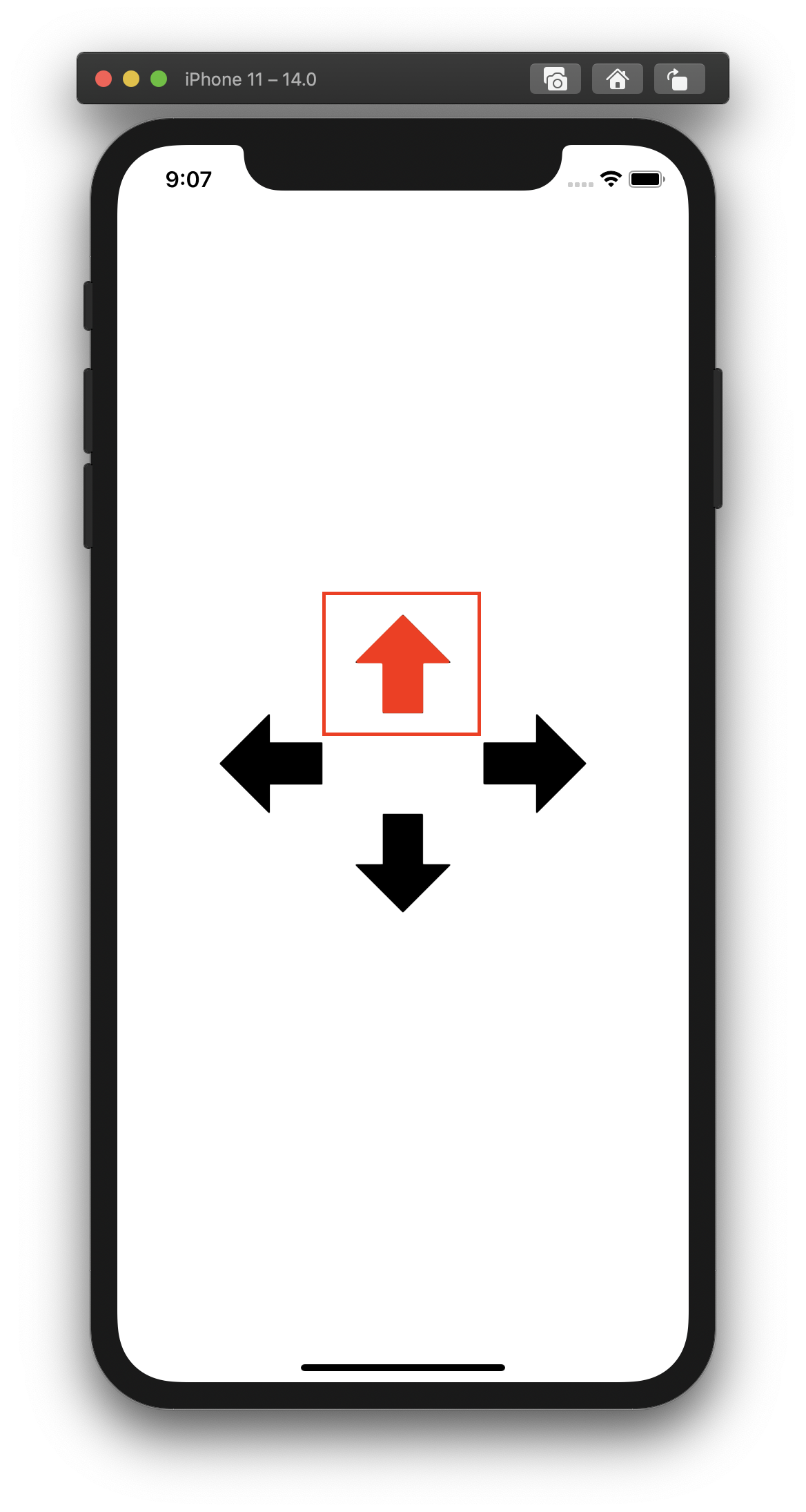
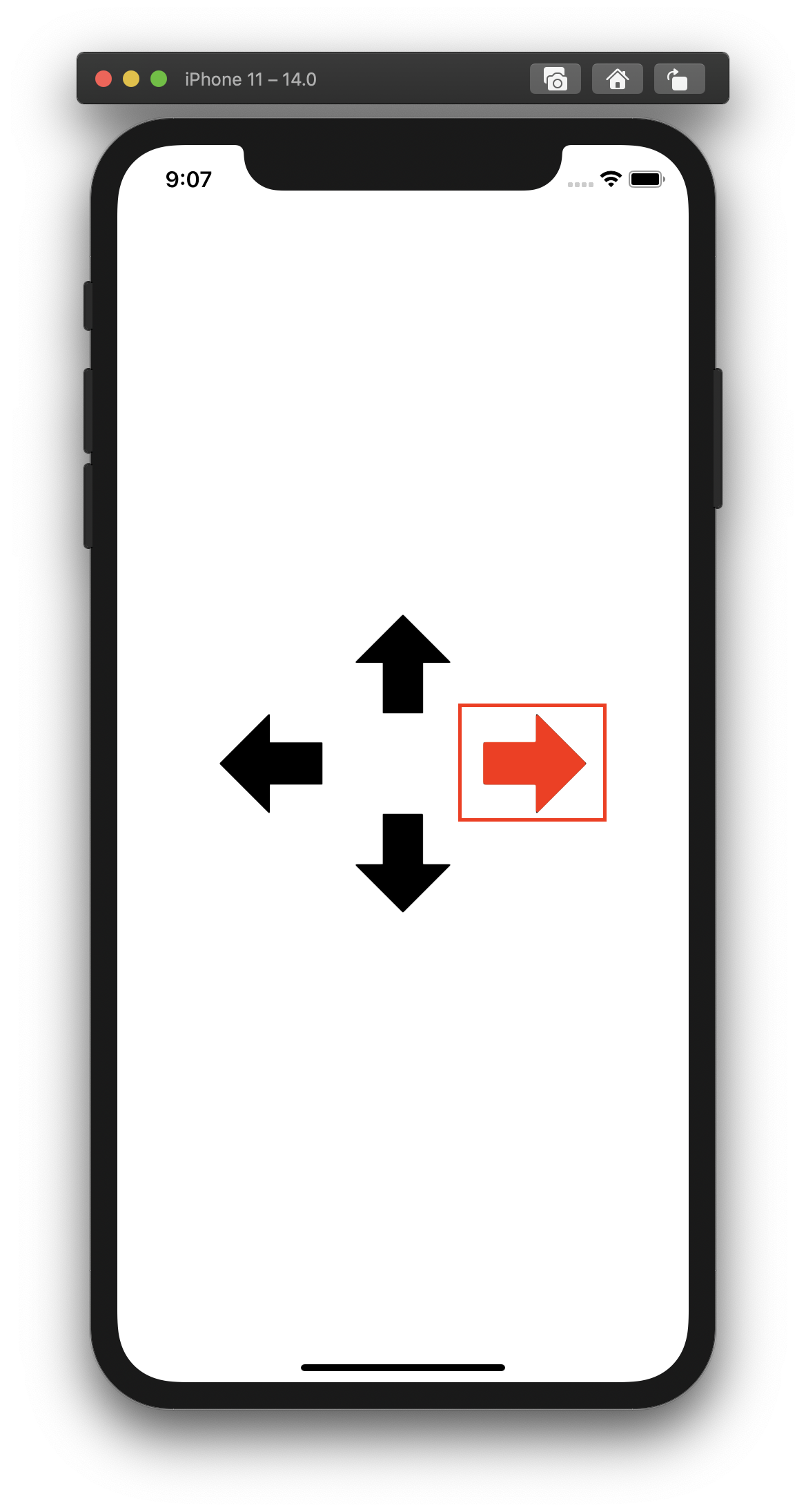
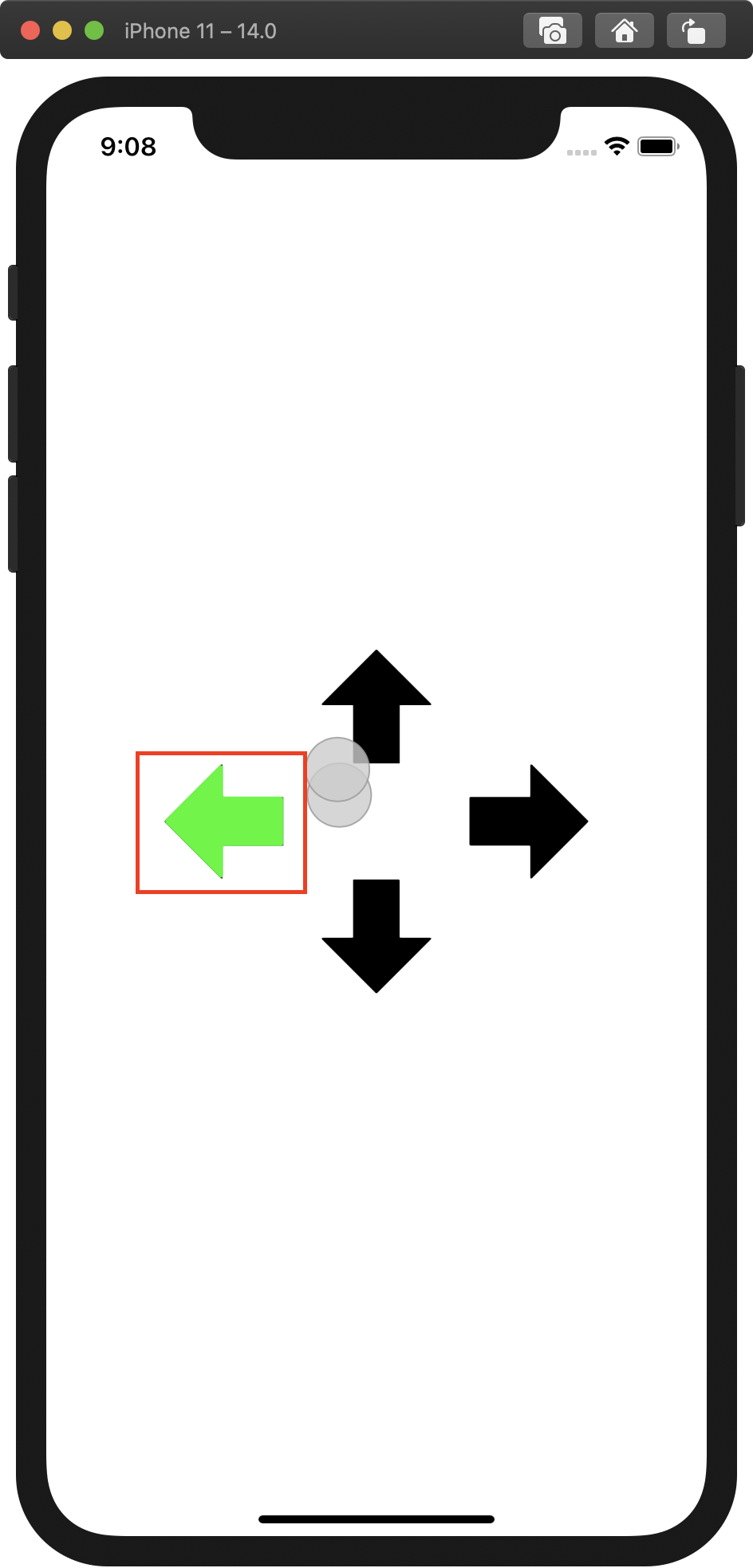
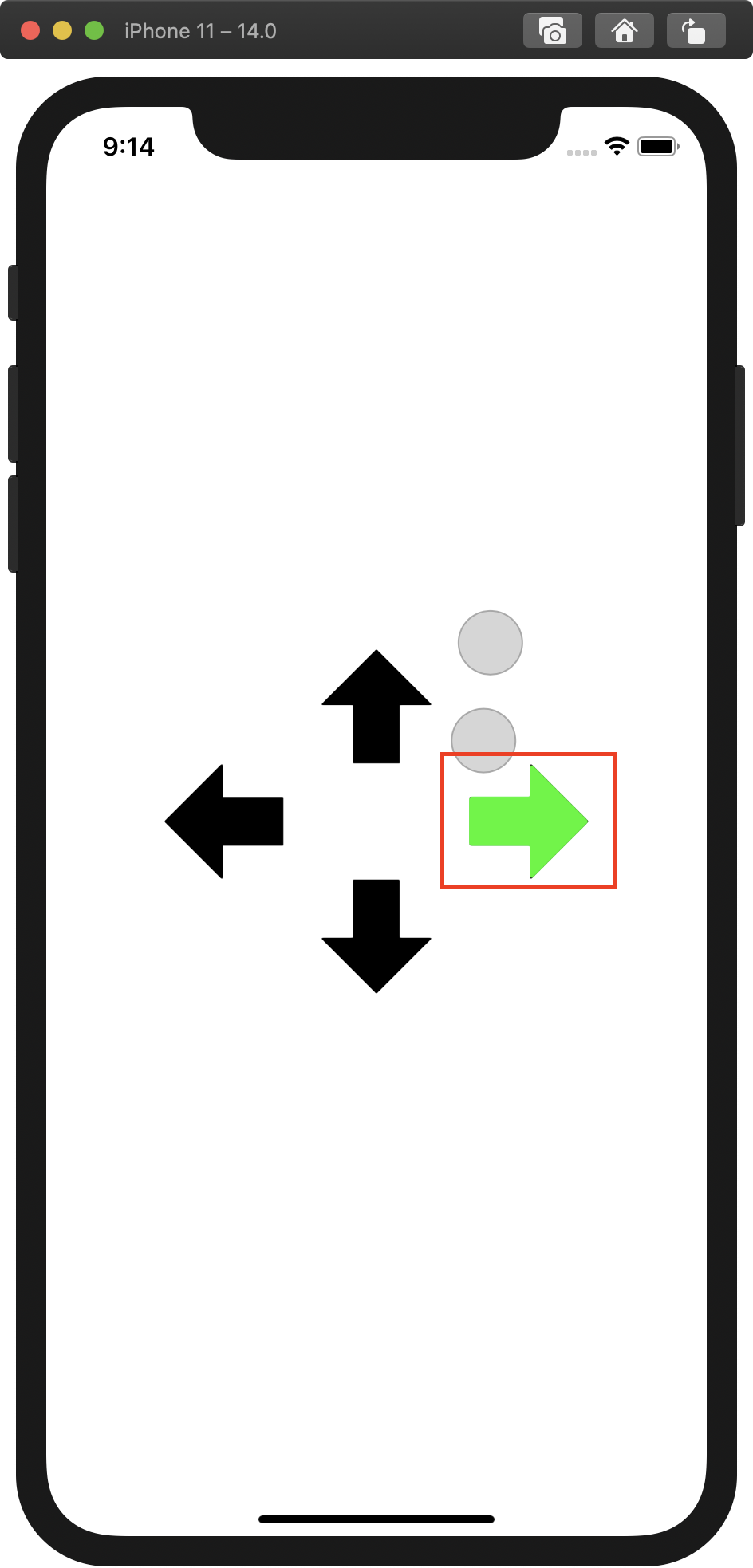
결과 화면




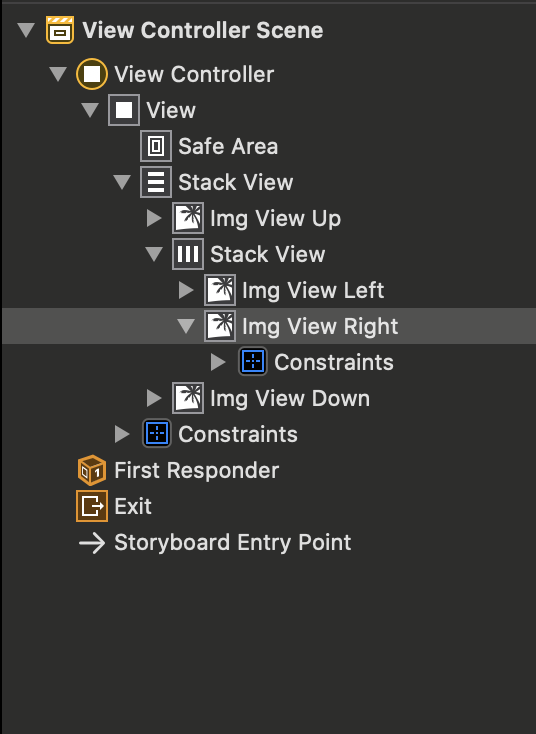
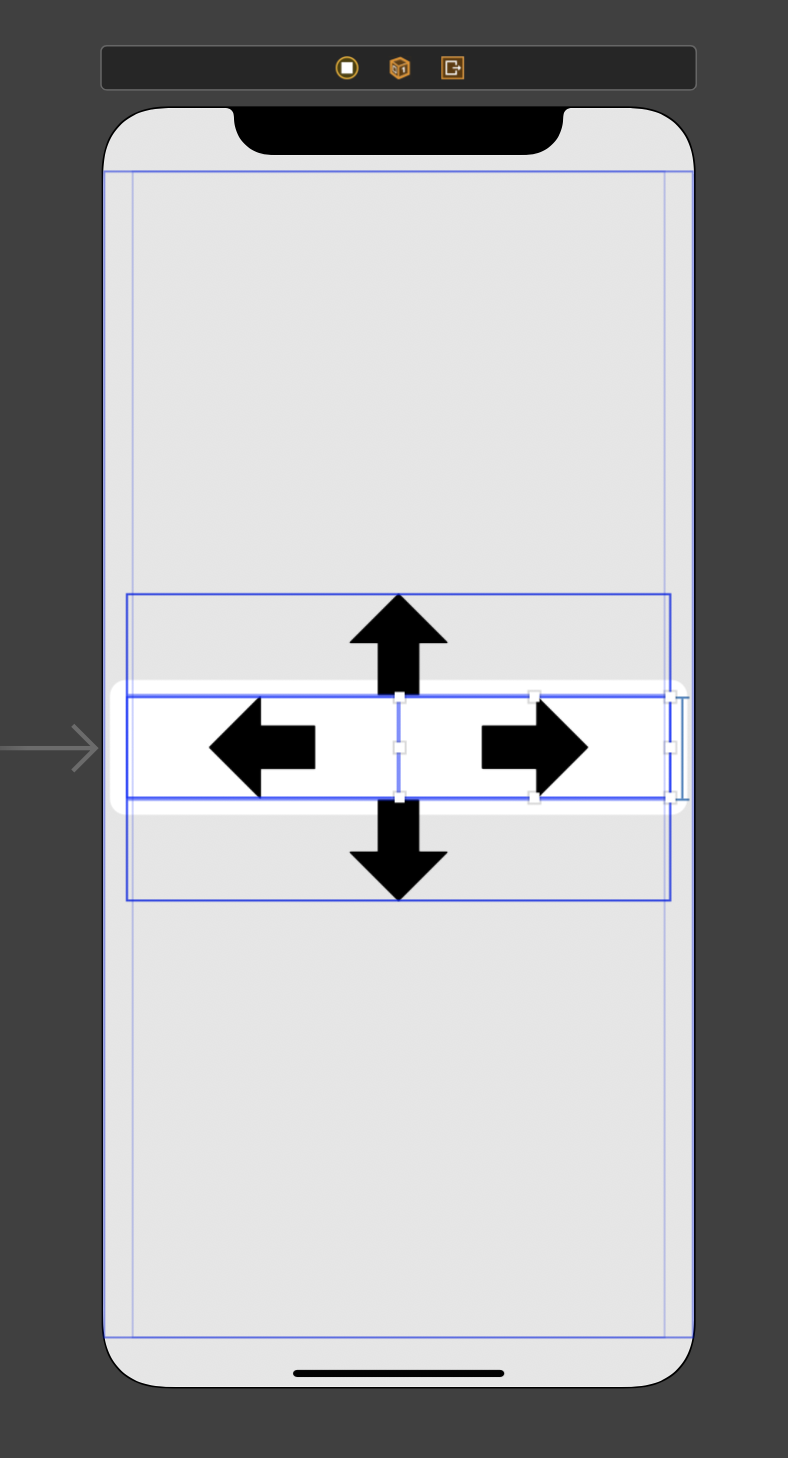
스토리 보드



ViewController.swift (메인화면)
//
// ViewController.swift
// SwipeGesture
//
// Created by HwangSeungyeon on 2020/09/23.
//
import UIKit
class ViewController: UIViewController {
//터치의 개수
let numOfTouchs = 2
@IBOutlet var imgViewUp: UIImageView!
@IBOutlet var imgViewDown: UIImageView!
@IBOutlet var imgViewLeft: UIImageView!
@IBOutlet var imgViewRight: UIImageView!
//MARK: 이미지를 보관할 배열 선언
var imgLeft = [UIImage]()
var imgRight = [UIImage]()
var imgUp = [UIImage]()
var imgDown = [UIImage]()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//MARK: 각 배열에 이미지 추가
//배열의 형식: UIImage이기 때문에 append의 인수로 UIImage 형식으로 넣는다
//스와이프 하면 검은색 화살표가 빨간색이 되도록 하기 위해서는 검정->빨강 순서대로 입력
//첫번째 이미지 imgUp[0], 두번째 이미지 imgUp[1]
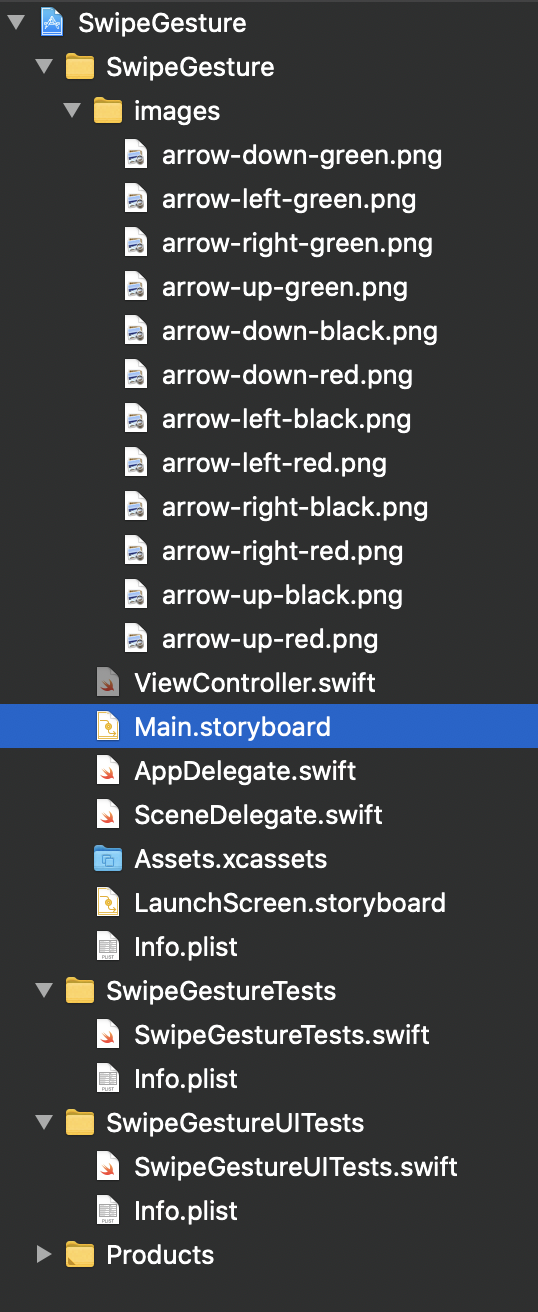
imgUp.append(UIImage(named: "arrow-up-black.png")!)
imgUp.append(UIImage(named: "arrow-up-red.png")!)
imgUp.append(UIImage(named: "arrow-up-green.png")!)
imgDown.append(UIImage(named: "arrow-down-black.png")!)
imgDown.append(UIImage(named: "arrow-down-red.png")!)
imgDown.append(UIImage(named: "arrow-down-green.png")!)
imgLeft.append(UIImage(named: "arrow-left-black.png")!)
imgLeft.append(UIImage(named: "arrow-left-red.png")!)
imgLeft.append(UIImage(named: "arrow-left-green.png")!)
imgRight.append(UIImage(named: "arrow-right-black.png")!)
imgRight.append(UIImage(named: "arrow-right-red.png")!)
imgRight.append(UIImage(named: "arrow-right-green.png")!)
//MARK: 위에서 할당한 각 이미지 배열의 첫번째 인자를 이미지 뷰에 할당(검정)
imgViewUp.image = imgUp[0]
imgViewDown.image = imgDown[0]
imgViewLeft.image = imgLeft[0]
imgViewRight.image = imgRight[0]
//스와이프 제스처 인식하기 위한 함수
//UISwipeGesutreRecognizer 클래스에 의해 인식된다.
//UISwipeGesutreRecognizer 클래스 상수의 direction 속성에 원하는 방향 설정 후, 뷰 객체의 addGestureRecognizer메서드를 사용해 원하는 방향의 스와이프 제스처를 등록하여 인식하게 된다.
//MARK: 한손가락 스와이프 제스처 등록(위, 아래, 왼쪽, 오른쪽)
//swipeUp 상수 선언, action인수는 해당 스와이프를 실행했을때 실행되는 메서드를 의미한다.
let swipeUp = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGesture(_:)))
//위에서 선언한 swipeUp 상수의 direction 속성 설정(up)
swipeUp.direction = UISwipeGestureRecognizer.Direction.up
//멀티 터치 스와이프 제스처 등록 을 위한 코드
//swipeUp.numberOfTouchesRequired = numOfTouchs -> 밑 멀티 선언했기 때문에 삭제
//뷰 객체의 addGestureRecognizer 메서드를 사용하여 위쪽 방향의 스와이프 제스처 등록
self.view.addGestureRecognizer(swipeUp)
let swipeDown = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGesture(_:)))
swipeDown.direction = UISwipeGestureRecognizer.Direction.down
self.view.addGestureRecognizer(swipeDown)
let swipeLeft = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGesture(_:)))
swipeLeft.direction = UISwipeGestureRecognizer.Direction.left
self.view.addGestureRecognizer(swipeLeft)
let swipeRight = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGesture(_:)))
swipeRight.direction = UISwipeGestureRecognizer.Direction.right
self.view.addGestureRecognizer(swipeRight)
//스와이프 제스처 등록
//MARK: 두 손가락 스와이프 제스처 등록(위, 아래, 왼쪽, 오른쪽)
let swipeUpMulti = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGestureMulti(_:)))
swipeUpMulti.direction = UISwipeGestureRecognizer.Direction.up
swipeUpMulti.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(swipeUpMulti)
let swipeDownMulti = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGestureMulti(_:)))
swipeDownMulti.direction = UISwipeGestureRecognizer.Direction.down
swipeDownMulti.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(swipeDownMulti)
let swipeLeftMulti = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGestureMulti(_:)))
swipeLeftMulti.direction = UISwipeGestureRecognizer.Direction.left
swipeLeftMulti.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(swipeLeftMulti)
let swipeRightMulti = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGestureMulti(_:)))
swipeRightMulti.direction = UISwipeGestureRecognizer.Direction.right
swipeRightMulti.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(swipeRightMulti)
}
//MARK: 한 손가락 스와이프 제스처를 행했을 때 실행할 액션 메서드
@objc func respondToSwipeGesture(_ gesture: UIGestureRecognizer) {
//만일 제스처가 있다면
if let swipeGesture = gesture as? UISwipeGestureRecognizer {
//우선 전체 이미지 뷰를 검은색 화살표로 초기화
imgViewUp.image = imgUp[0]
imgViewDown.image = imgDown[0]
imgViewLeft.image = imgLeft[0]
imgViewRight.image = imgRight[0]
//switch문을 사용해 제스처의 방향에 따라 해당 방향의 이미지를 빨간색 이미지로 변경
switch swipeGesture.direction {
case UISwipeGestureRecognizer.Direction.up:
imgViewUp.image = imgUp[1]
case UISwipeGestureRecognizer.Direction.down:
imgViewDown.image = imgDown[1]
case UISwipeGestureRecognizer.Direction.left:
imgViewLeft.image = imgLeft[1]
case UISwipeGestureRecognizer.Direction.right:
imgViewRight.image = imgRight[1]
default:
break
}
}
}
//MARK: 두 손가락 스와이프 제스처를 행했을 때 실행할 액션 메서드
@objc func respondToSwipeGestureMulti(_ gesture: UIGestureRecognizer) {
if let swipeGesture = gesture as? UISwipeGestureRecognizer {
imgViewUp.image = imgUp[0]
imgViewDown.image = imgDown[0]
imgViewLeft.image = imgLeft[0]
imgViewRight.image = imgRight[0]
//MARK: 발생한 이벤트가 각 방향의 스와이프 이벤트라면 해당 이미지 뷰를 초록색 이미지로 변경
switch swipeGesture.direction {
case UISwipeGestureRecognizer.Direction.up:
imgViewUp.image = imgUp[2]
case UISwipeGestureRecognizer.Direction.down:
imgViewDown.image = imgDown[2]
case UISwipeGestureRecognizer.Direction.left:
imgViewLeft.image = imgLeft[2]
case UISwipeGestureRecognizer.Direction.right:
imgViewRight.image = imgRight[2]
default:
break
}
}
}
}전체 코드
출처 : Do it 스위프트로 앱 만들기
728x90
'Mobile Platform > IOS' 카테고리의 다른 글
| [IOS] Do it (18) 핀치 제스처를 이용한 이미지 확대/축소 App 만들기 (0) | 2020.09.27 |
|---|---|
| [IOS] Do it (16) 탭과 터치 사용한 스캐치 앱 만들기 (0) | 2020.09.23 |
| [IOS] Do it (15) 코어 그래픽스 그림 그리기 App 구현 (0) | 2020.09.18 |
| [IOS] Do it (14) 카메라와 포토 라이브러리 App 구현 (0) | 2020.09.17 |
| [IOS] Do it (13) 비디오(Video) 재생 App 구현하기 (0) | 2020.09.16 |