728x90
핀치 제스처를 이용한 이미지 확대/축소 App
핀치 제스처란 iOS에서 가장 많이 사용하는 동작 중 하나로 손가락의 간격을 좁혔다 넓혔다 하며 화면을 확대/축소 하는 것을 말합니다.
이번에는 핀치 제스처를 등록하고 사용하는 방법을 알아보고, 텍스트와 이미지를 확대/축소 해보겠습니다.
핀치 제스처란?
- 핀치 제스처(Pinch Gesture)는 두 손가락으로 화면을 확대/축소 할때 사용하는 이벤트
- iOS 사진앱 / 사파리(Safari) / 지도 앱 등에서 사용 됨
결과 화면
[ 텍스트 핀치 App ]

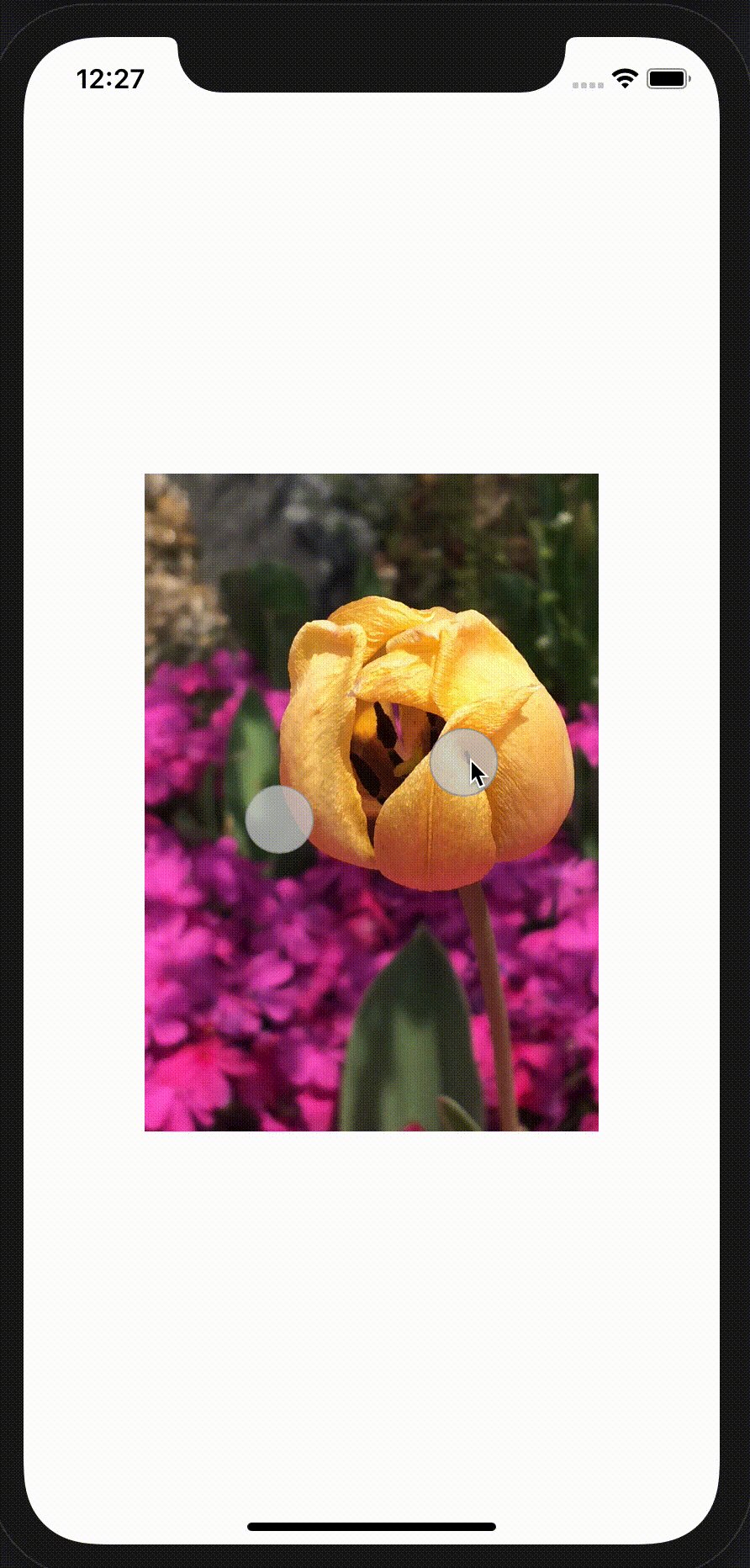
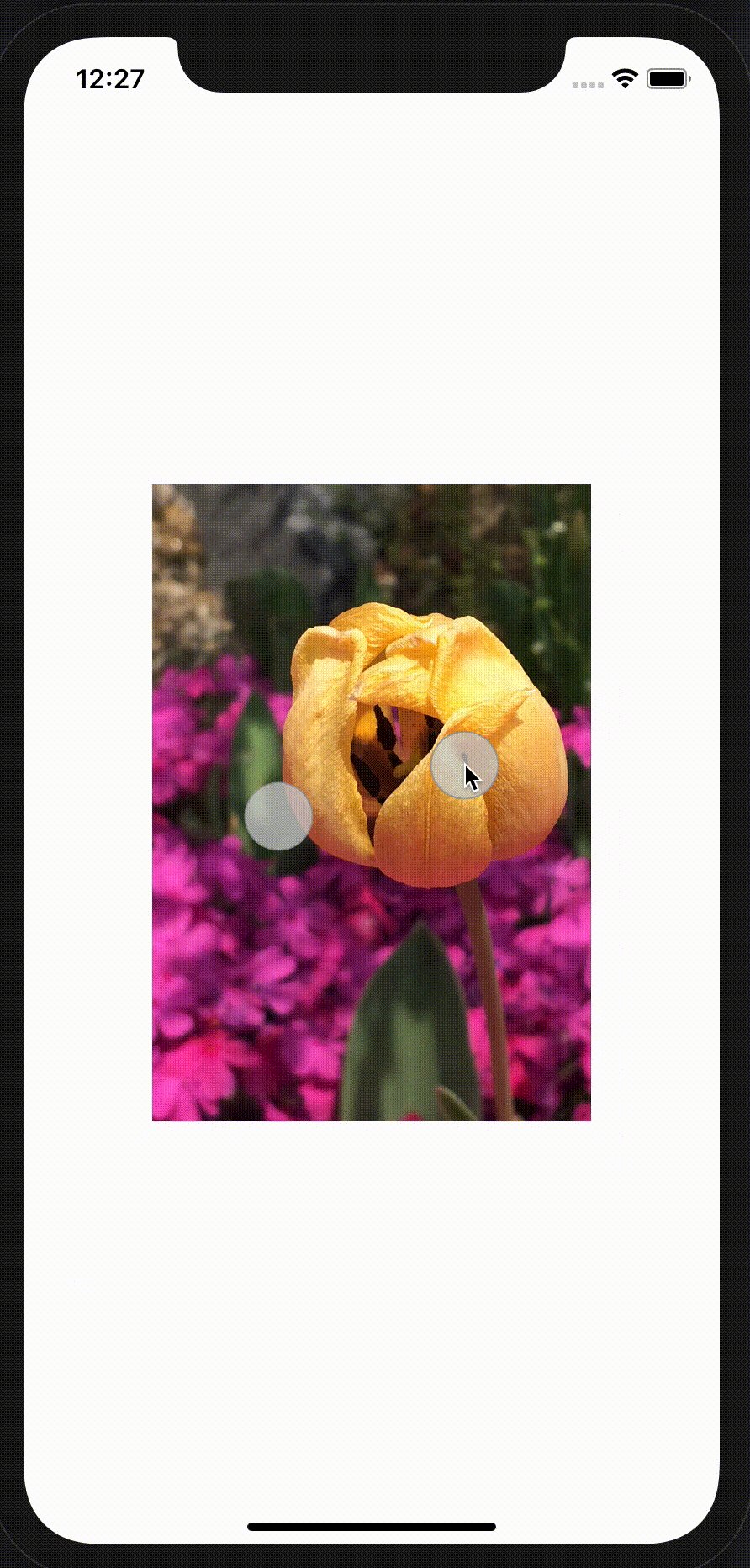
[ 이미지 핀치 App ]

ViewController.swift (텍스트 핀치 App)
//
// ViewController.swift
// PinchGesture
//
// Created by HwangSeungyeon on 2020/09/26.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet var txtPinch: UILabel!
var initialFontSize: CGFloat!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//UIPinchGestrueRecognize 클래스 상수 pinch 선언, 액션 인수는 핀치 제스처가 인식되었을때 실행할 메서드 의미(selector)
let pinch = UIPinchGestureRecognizer(target: self, action: #selector(ViewController.doPinch(_:)))
//뷰 객체의 addGestureRecognizer 메서드 사용해 핀치 제스처를 등록
self.view.addGestureRecognizer(pinch)
}
//액션 메서드 구현
@objc func doPinch(_ pinch: UIPinchGestureRecognizer) {
if (pinch.state == UIGestureRecognizer.State.began) { //핀치 제스처의 상태를 state 속성 사용해서 확인
initialFontSize = txtPinch.font.pointSize //핀치 시작이면, 앞에서 선언한 폰트 크기 변수에 현재 텍스트 글자 크기를 저장
} else {
txtPinch.font = txtPinch.font.withSize(initialFontSize * pinch.scale) //핀치 제스처 상태가 시작이 아니라면 진행되는 상태이므로 initialFontSize에 저장해둔 글자 크기 값에 scale 속성을 곱하여 텍스트 크기에 반영
}
}
}ViewController.swift (이미지 핀치 App)
//
// ViewController.swift
// PinchGesture
//
// Created by HwangSeungyeon on 2020/09/26.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet var imgPinch: UIImageView!
var initialFontSize: CGFloat!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//UIPinchGestrueRecognize 클래스 상수 pinch 선언, 액션 인수는 핀치 제스처가 인식되었을때 실행할 메서드 의미(selector)
let pinch = UIPinchGestureRecognizer(target: self, action: #selector(ViewController.doPinch(_:)))
//뷰 객체의 addGestureRecognizer 메서드 사용해 핀치 제스처를 등록
self.view.addGestureRecognizer(pinch)
}
//액션 메서드 구현
@objc func doPinch(_ pinch: UIPinchGestureRecognizer) {
imgPinch.transform = imgPinch.transform.scaledBy(x: pinch.scale, y: pinch.scale) //이미지 imgPinch를 scale에 맞게 변환
pinch.scale = 1 //다음 변환을 위해 scale 1로 설정
}
}출처 : Do it 스위프트로 앱 만들기
728x90
'Mobile Platform > IOS' 카테고리의 다른 글
| [IOS] Do it (17) 스와이프 제스처 앱 만들기 (0) | 2020.09.26 |
|---|---|
| [IOS] Do it (16) 탭과 터치 사용한 스캐치 앱 만들기 (0) | 2020.09.23 |
| [IOS] Do it (15) 코어 그래픽스 그림 그리기 App 구현 (0) | 2020.09.18 |
| [IOS] Do it (14) 카메라와 포토 라이브러리 App 구현 (0) | 2020.09.17 |
| [IOS] Do it (13) 비디오(Video) 재생 App 구현하기 (0) | 2020.09.16 |